웹(Web)
웹이라 하면 인터넷 그 자체를 떠올리는 사람들이 많겠지만, 사실은 인터넷이 웹보다 조금 더 포괄적인 개념이다. 인터넷은 전 세계적으로 연결된 컴퓨터 네트워크 통신망을 의미하며, 웹은 문서, 이미지, 영상 등 다양한 정보를 여러 사람과 공유할 수 있는 일종의 공간이자 플랫폼이다.
웹 표준
웹 표준이란 W3C(World Wide Web Consortium)에서 권고하는 ‘웹에서 표준적으로 사용되는 기술이나 규칙’으로, 사용자가 어떠한 운영체제나 브라우저를 사용하더라도 웹 페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법을 담고 있다. 웹 개발에서 사용되는 언어인 HTML, CSS, JavaScript 등의 기술을 다루며 이들은 각각 화면의 구조, 표현, 동작을 담당한다.
크롬, 엣지, 사파리, 오페라, 파이어폭스 등 최신 웹 브라우저들은 모두 웹 표준을 지원한다. 따라서 웹 표준에 맞추어 웹페이지를 작성하면 어떤 브라우저를 사용하든 동일한 결과물을 얻을 수 있고, 브라우저 호환 때문에 화면이 제대로 표시되지 않거나 기능이 작동되지 않는 문제 상황을 방지할 수 있는 것이다.
웹 표준의 장점
- 유지 보수의 용이성
웹 표준으로 HTML, CSS, JavaScript 등의 사용 방법을 정리하기 이전에는 구조, 표현, 동작이 뒤섞인 코드, 즉 관심사 분리가 안된 코드도 많았기 때문에 어느 한 부분을 수정하기 위해 전부 뜯어고쳐야 하는 경우가 있었다. 하지만 각 영역이 분리되며 유지 보수가 용이해졌고 코드가 경량화되며 트래픽 비용 역시 감소하는 효과가 있다.
- 웹 호환성 확보
과거 IE의 ActiveX 환경처럼 웹 사이트가 특정 운영체제나 브라우저에 종속적이라면 그 외 환경에서는 정상적으로 사용이 불가능했다. 웹 표준을 준수하여 웹 사이트를 제작하면 웹 브라우저의 종류나 버전, 운영 체제나 디바이스에 상관 없이 동일한 컨텐츠를 제공할 수 있다.
- 검색 효율성 증대
적절한 HTML 요소(시멘틱 태그 등)의 사용, 웹 페이지에 대한 정확한 정보 작성 등 검색 효율성과 관련된 내용을 웹 표준에서 다루고 있어 검색의 효율성을 높이고 검색 엔진에서의 상위 노출에 유리한 효과가 있다.
- 웹 접근성 향상
웹 페이지는 단순히 브라우저, 운영체체, 디바이스만 고려할 것이 아니라 실질적으로 웹에 접근하는 주체인 사용자 역시 고려해야 한다. 웹 표준은 다양한 사용자를 고려하는 내용도 포함하고 있기 때문에 웹 표준에 맞춰 개발하면 접근성 문제도 많은 부분을 해결할 수 있다.
Semantic HTML
웹 표준에서는 HTML을 시맨틱(semantic), 즉 의미 있게 작성하는 것이 중요하다. HTML이 구조라면, 단순히 구조를 넘어 의미를 갖춘 구조를 만들어야 한다는 뜻이다.
시맨틱 요소를 사용하게 되면 각 요소의 이름만 보고도 화면에서 어떤 역할을 하고 어떤 내용을 담게 될지 명확하게 구분할 수 있게 된다. 이처럼 요소가 어떤 내용을 담게 될지 어떤 기능을 하게 될지 확실하게 의미를 가지고있는 요소를 시맨틱 요소라 하고 이를 적절히 사용해 구성한 HTML을 시맨틱 HTML이라 일컫는다.
시맨틱 HTML의 필요성
- 개발자간 소통
시맨틱 요소를 사용하면 각 요소의 역할과 내용이 이미 정해져 있기 때문에, 일일이 영역의 id나 class를 정의하거나 사전에 협의 할 필요없이 원할한 소통이 가능하다.
- 검색 효율성
검색 엔진은 HTML 코드를 보고 문서의 구조를 파악하기 때문에 시맨틱 요소를 사용하게 되면 어떤 요소에 더 중요한 내용이 들어있을지 우선 순위를 정할 수 있고, 우선 순위가 높다고 파악된 페이지를 검색 결과 상단에 표시하게 된다.
- 웹 접근성
웹 접근성은 나이, 성별, 장애 여부, 사용 환경을 떠나 항상 동일한 수준의 컨텐츠를 제공할 수 있어야 함을 뜻한다. 일반적으로 웹을 사용하는 상황이 아니라면(스크린 리더 등) 이런 시맨틱 요소가 각각 어떤 역할인지 화면 구조에 대한 정보까지 전달할 수 있어 컨텐츠를 더 정확하게 전달할 수 있게 된다.
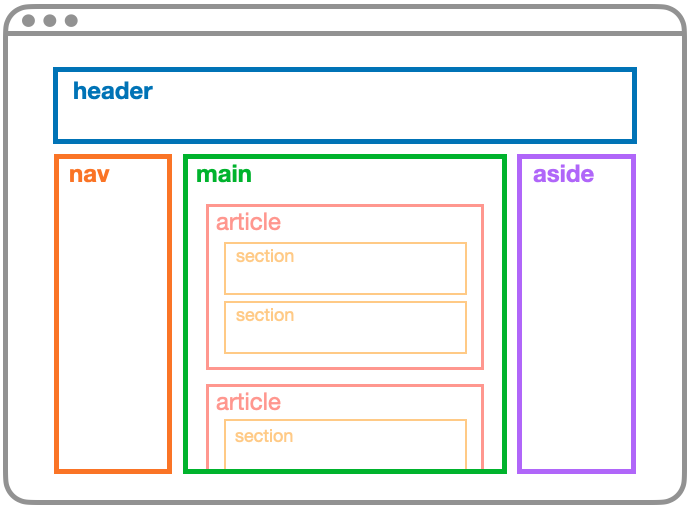
자주 쓰이는 시맨틱 요소
| 요소 종류 | 설명 |
|---|---|
<header> | 페이지나 요소의 최상단에 위치하는 머릿말 역할의 요소 |
<nav> | 메뉴, 목차 등에 사용되는 요소 |
<aside> | 문서와 연관은 있지만, 직접적인 연관은 없는 내용을 담는 요소 |
<main> | 이름 그대로 문서의 메인이 되는 주요 콘텐츠를 담는 요소 |
<article> | 게시글, 뉴스 기사 등 독립적으로 구분해 재사용할 수 있는 부분을 의미하는 요소. 각각의 <article>을 구분하기 위한 수단이 필요하며, 보통 제목(<hgroup>)을 포함하는 방법을 사용한다. |
<section> | 문서의 독립적인 구획을 나타내며, 딱히 적합한 의미의 요소가 없을 때 사용한다. 제목(<hgroup>)을 포함하는 경우가 많다. |
<hgroup> | 제목을 표시할 때 사용하는 요소로, <h1> ~ <h6> 요소가 <hgroup>이다. |
<footer> | 페이지나 요소의 최하단에 위치하는 꼬릿말 역할의 요소 |
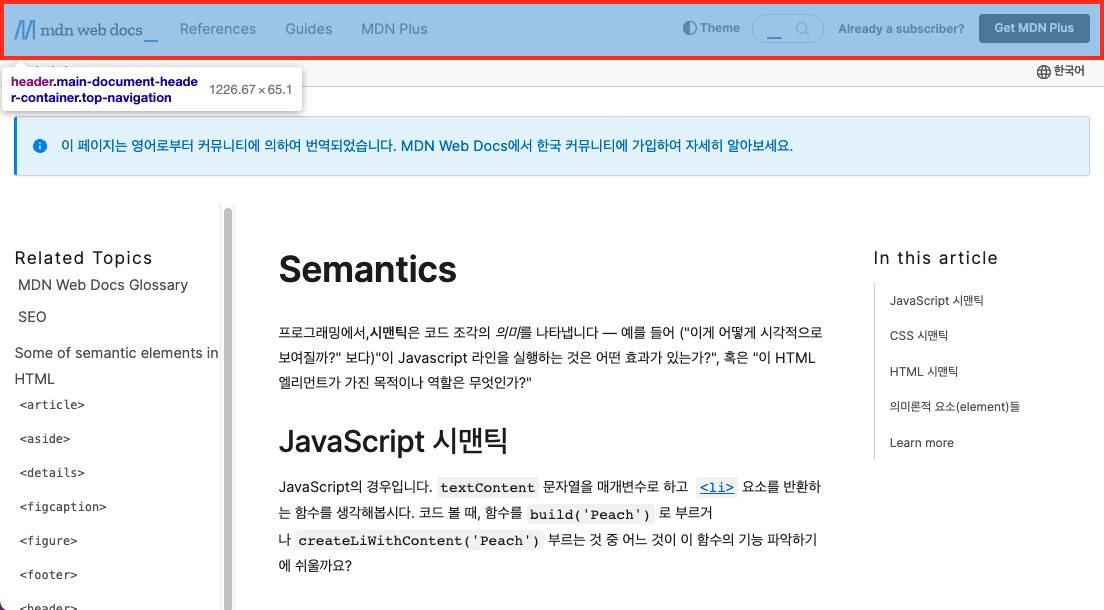
<header>

- 일반적으로 페이지 최상단에 위치하는 경우가 많으며, 이 경우 사이트 전체에서 사용할 수 있는 내용을 담는다. 로고, 사이트 이름, 사이트 전체 메뉴(
<nav>), 검색 폼 등의 컨텐츠가 들어갈 수 있다.
- 꼭 사이트 전체가 아니더라도
<article>,<main>등 다른 요소의 머릿말 역할로도 사용할 수 있다.
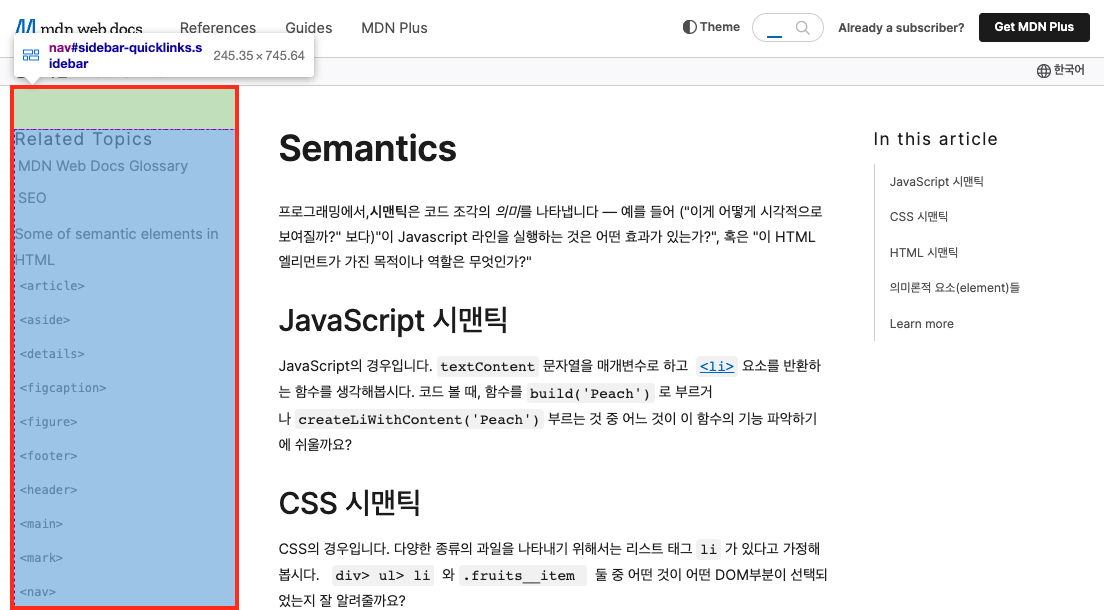
<nav>

- 네비게이션 바의 역할로, 사이트 내에 이용할 수 있는 링크들을 담는다.
<header>에 GNB가 위치하는 것이 일반적이나, 필요에 따라 사이트 전반에 다양하게 위치할 수 있다.
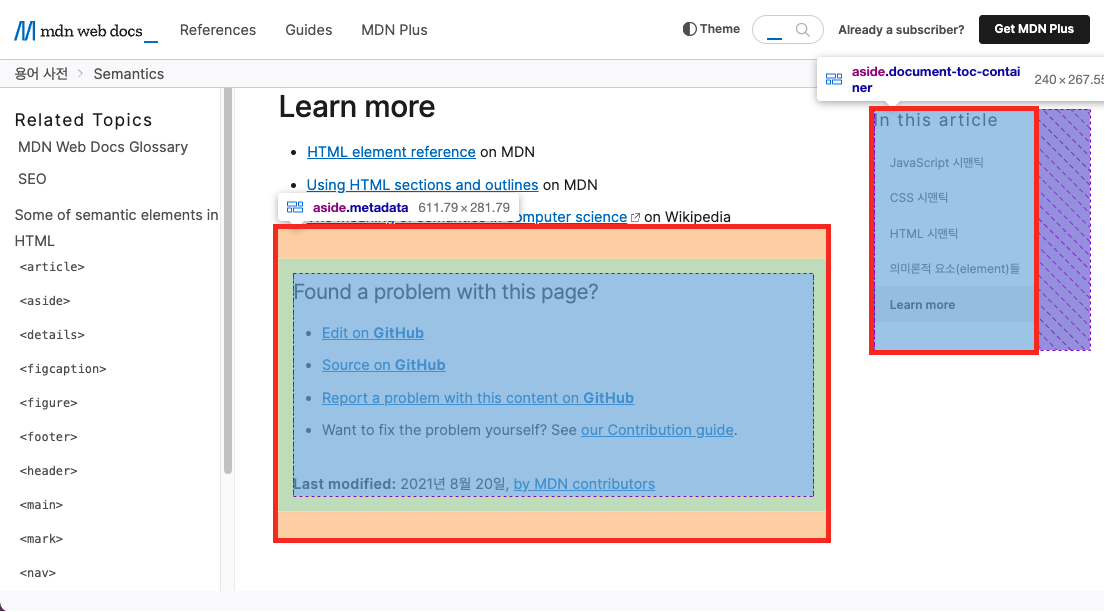
<aside>

- 메인 컨텐츠와 관련이 있긴 하지만 직접적인 연관은 없는 내용이 들어간다. 컨텐츠의 목차에 따른 북마크(바로가기)나, 위젯, 광고등이 들어가는 것이 일반적이다.
<main>

- 페이지의 메인 컨텐츠가 들어가는 요소이며, 해당 페이지의 주제와 관련한 내용을 포괄적으로 포함하는 일종의 컨테이너 역할을 맡는다.
<article>

- 게시글, 뉴스 기사 처럼 독립적으로 구분해 재사용할 수 있는 부분을 의미하며, 재사용하는 부분인 만큼 각각의
<article>을 식별할 수 있도록 제목(<hgroup>) 과 같은 요소를 포함해야 한다.
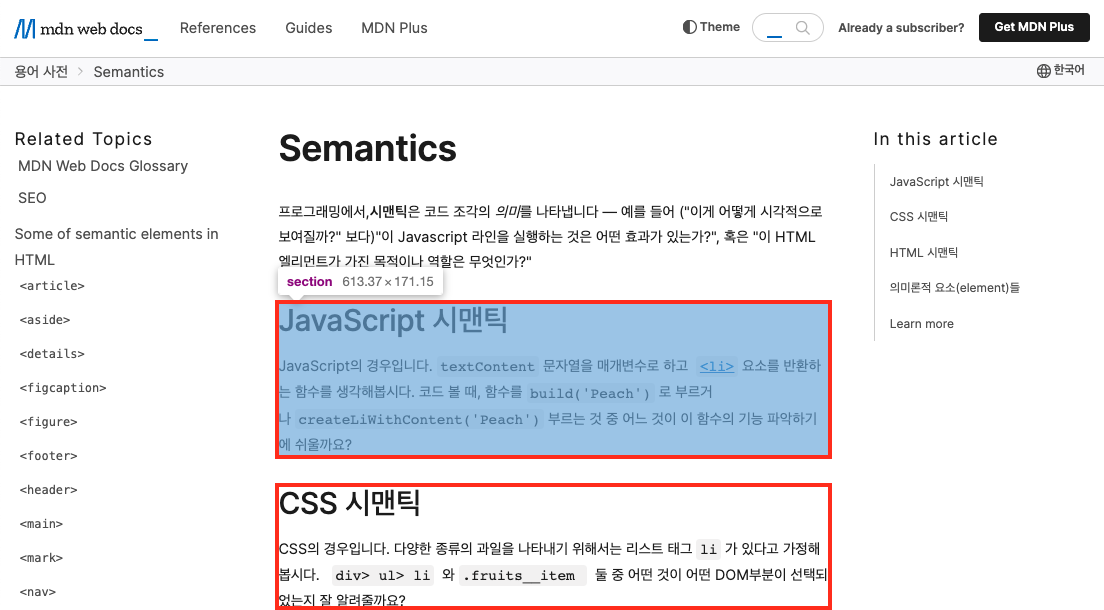
<section>

- 문서의 독립적인 구획을 나타내지만 딱히 적합한 의미의 시맨틱 요소가 없을 때 사용한다. 적합한 의미의 요소가 없을 때 사용하기 때문에 의미 부여를 위한 제목(
<hgroup>)과 같은 요소를 포함해야 한다.
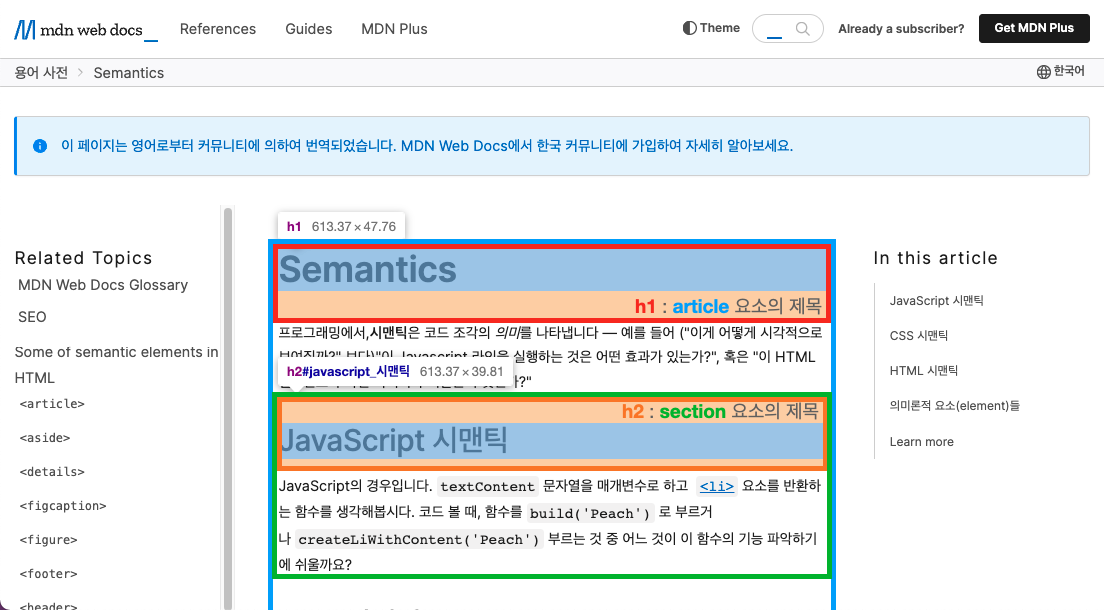
<hgroup>

- 제목을 표시하기 위해 사용하며,
<h1>부터<h6>까지 있다.
- 숫자가 클 수록 글자의 크기는 작아지며, 숫자가 작은 제목이 숫자가 큰 제목을 포함하는 방식으로 사용해 각 구역과 내용의 상관 관계와 포함관계를 함께 표현할 수 있다.
→ ex.
<h1>인 전체 내용(<article>) 안에<h2>인 항목(<section>)이 있는 형태
<footer>

- 페이지나 요소 최하단에 위치하는 꼬릿말 역할을 하는 요소이며, 사이트 제공자, 저작권, 정책, 사이트맵 등의 내용을 포함한다.
웹 표준을 위한 마크업 시 주의사항
- 인라인 요소 안에 블록 요소는 넣지 않는다
인라인 요소는 항상 블록 요소 안에 들어가야 하며, 반대의 경우는 있어선 안된다.
<b>,<i>대신<strong>,<em><b>와<i>는 각각 글씨를 굵게 만들 때, 글씨를 기울일 때 사용하는 요소이지만 시맨틱하지 않은, 표현을 기준으로 이름이 지어진 요소이기 때문에 표현은 동일하면서도 내용까지 포함하고 있는<strong>,<em>요소를 사용하는 것이 좋다.
<hgroup>마구잡이로 사용하지 않기해당 요소를 사용하면 글자의 크기가 커지다 보니 의미가 아닌 스타일을 위해 사용하는 경우가 있는데, 엄연히 내용의 구조적인 의미를 가진 요소이기 때문에 스타일만을 목적으로 쓴다면 사용자에게 완전히 잘못된 화면 구조 정보를 전달하게 된다.
<br />연속으로 사용은 금물<br />은 쭉 이어지는 텍스트 흐름에 줄 바꿈을 해주기 위해 사용하는 요소이기 때문에 요소 사이에 간격을 만들기 위한 목적으로 남발해선 안된다. 요소 사이에 간격이 필요하다면 별도의 단락(<p>)으로 구분하거나, CSS 속성(margin,padding등)을 주어 여백을 조정하는 것이 좋다.
- 인라인 스타일링 사용하지 않기
HTML의 요소 속성(
style=””)으로 스타일을 주는 것은 웹 표준의 장점 중 하나인 관심사 분리에 맞지 않기 때문에, CSS 파일을 통해 스타일을 주어야 한다.
크로스 브라우징(Cross Browsing)

크로스 브라우징은 웹 사이트에 접근하는 브라우저의 종류에 상관 없이 동등한 화면과 기능을 제공할 수 있도록 만드는 작업을 의미한다. 여기서 ‘동일한’이 아니라 ‘동등한’ 이란 표현을 썼는데, 이는 크로스 브라우징이 모든 브라우저에서 완전히 똑같은 화면을 보여주는 것이 아니다는 의미이다. 브라우저마다 사용하는 렌더링 엔진이 다르기 때문에 화면을 완전히 동일하게 만드는 것은 불가능 하며, 따라서 크로스 브라우징의 목표는 ‘모든 브라우저에서 동등한 수준의 정보와 기능을 제공하는 것’이라 할 수 있다.
웹 표준 자체가 어떤 브라우저나 운영체제를 쓰더라도 웹 페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법이기 때문에 웹 페이지 개발 시 웹 표준만 잘 지켜도 크로스 브라우징을 어느정도 실현할 수 있다. 브라우저에 따라 제대로 표시 되지 않는 화면이나 동작하지 않는 기능이 있을 수 있음을 알고 개선하려는 태도만 가져도 충분하다.

크로스 브라우징 워크 플로우
1. 초기 기획
초기 기획 단계에서는 어떤 웹 사이트를 만들 것인지 정확히 결정해야 한다. 어떤 컨텐츠와 기능이 있어야 하는지, 디자인은 어떻게 할지 등의 사항을 결정해야 하며 이후에는 이 사이트의 고객, 즉 타겟 고객을 고려해 어떤 브라우저와 기기를 주로 쓸지 고민하여 여기에 맞는 기술을 사용해 개발할 수 있도록 기획한다.
2. 개발
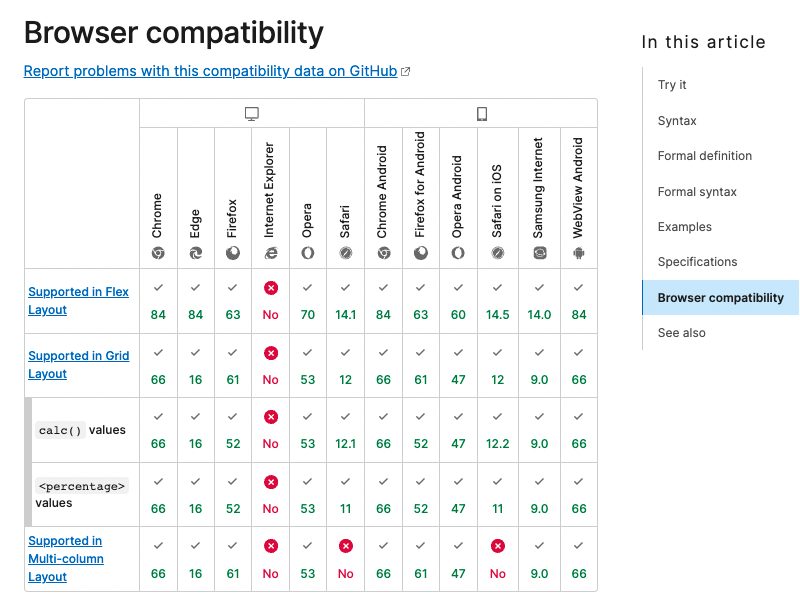
코드를 작성할 때 사용하는 코드가 각 브라우저에서 호환성이 어떤지 파악하고 사용해야 한다. MDN, Can I Use등의 사이트에서 코드의 호환성을 확인할 수 있다. 아래 예시는 MDN에서 제공하는 브라우저 호환성 정보이며, IE에서의 호환성이 처참한 것을 볼 수 있다. 만약 주 타겟 고객의 IE 사용 비율이 놓다면 해당 코드는 사용하지 않는 것이 좋다.

코드를 작성하다 보면 크로스 브라우징이 힘든 상황을 만나게 될 수도 있는데, 이 경우 이를 인정하고 대체 수단을 마련해야 한다. 또한, 개발중인 웹 사이트가 일부 오래된 브라우저에서는 어쩔 수 없이 제대로 기능할 수 없을 수 있다는 사실을 알고 받아들이는 것도 중요하다.
3. 테스트 / 발견
각 기능을 구현 후 그 기능에 대한 테스트가 필요하다. 직접 테스트를 수행할 수도 있지만, 자동으로 테스트를 진행해주는 도구를 이용할 수도 있다. TestComplete, LambdaTest, BitBar 등의 크로스 브라우징 테스트 툴이 있다.
- 안정적인 데스크톱 브라우저(크롬, 엣지, 파이어폭스, 오페라, 사파리 등)에서 테스트 진행
- 휴대폰 및 태블릿 브라우저(삼성 인터넷, 사파리, 모바일 크롬 등)에서 테스트 진행
- 초기 기획 단계에서 목표했던 브라우저(IE, 앱 내장 브라우저 등)에서도 테스트 진행
- Window, Linux, Mac 등 다양한 운영 체제에서 테스트 진행
4. 수정 / 반복
테스트 단계에서 버그가 발견되었다면 수정이 필요하다. 버그가 발생하는 위치를 최대한 좁혀서 특정하고, 버그가 발생하는 특정 브라우저에서의 해결 방법을 정해야 한다. 섣불리 코드를 수정하면 다른 브라우저에서 버그가 발생할 수 있으므로, 조건문을 작성해 다른 코드를 실행하게 하는 방식으로 고치는 것이 좋다. 수정이 완료되면 3번 과정부터 반복한다.
🌐SEO
🌐웹 접근성
Uploaded by N2T