CSS의 변천사
인터넷이 만들어진 이후 기술의 발달과 함께 사용자들은 다양한 환경(디바이스)에서 인터넷을 사용하기 시작했고, 이에 따라 개발자들의 CSS 작성 방식도 꾸준하게 진화해 오고 있다.
프로젝트의 규모나 복잡도가 점점 커지고 함께 작업할 팀원 수도 많아짐에 따라 CSS를 작성하는 일관된 패턴이 없는 것은 개발자들에게 큰 걸림돌이 되었다. 또한 다양한 디바이스들의 등장에 따라 웹 사이트는 다양한 디스플레이를 커버(미디어 쿼리 등)해야 하기 때문에 CSS는 더 복잡해졌다. 따라서 CSS 작업을 효율적으로 하기 위해 구조화된 CSS의 필요성이 대두되었다.
CSS 전처리기 (CSS Preprocessor)
가장 먼저 등장한 개념은 CSS 전처리기(CSS Preprocessor)이다. CSS를 구조적으로 작성될 수 있게 도움을 주는 도구로서 SASS(.scss), Less(.less), Stylus(.styl) 등이 대표적이다. 이런 CSS 전처리기는 확장자를 보면 알 수 있듯 그 자체만으로는 웹 서버/브라우저가 인지할 수 없기 때문에 각 전처리기에 맞는 컴파일러(Compiler)를 사용해 실제로 브라우저가 읽을 수 있는 CSS 문서로 변환을 해야한다.
CSS는 단순하지만, 단순하기 때문에 발생하는 많은 반복적 작업과 번거로운 작업, 그리고 클래스의 상속과 같은 사항들로 인해 점점 CSS 문서의 양은 많아지고 이로 인해 유지관리에 많은 영향이 발생한다. 이런 CSS의 문제점들은 프로그래밍 개념(변수, 함수, 상속 등)을 활용해 해결해 나갈 수 있다.
CSS 전처리기의 대표적인 예, SASS (Syntactically Awesome Style Sheets)

SASS는 CSS를 확장해주는 스크립팅 언어이다. 즉, CSS를 만들어 주는 언어로서 자바스크립트처럼 특정 속성의 값을 변수로 선언하여 필요한 곳에 선언된 변수를 적용할 수 있고, 반복되는 코드를 한번의 선언으로 여러 곳에서 재사용할 수 있도록 해주는 기능을 가졌다. 앞서 말했듯 전처리기를 위해 작성된 문서(.scss)는 SASS가 컴파일을 거쳐 CSS 번들 파일을 만들어주게 된다.
하지만 SASS가 CSS의 구조화를 해결해 주는 장점보다 다른 더 많은 문제들을 야기한다는 것이 밝혀진다. 전처리기가 내부에서 어떤 작업을 하는지 알지 못하기 때문에 스타일이 겹치는 문제를 해결하기 위해 단순히 계층 구조를 만드는 것에 의지하게 되고, 그 결과 컴파일된 CSS의 용량이 어마어마하게 커지게 된다.
CSS 방법론

이런 CSS 전처리기의 문제를 보완하기 위해 대두된 것이 BEM, OOCSS, SMACSS같은 CSS 방법론이다. 각각의 장단점이 있지만 세 방법론은 모두 같은 점을 지향하고 있다.
- 코드의 재사용
- 코드의 간결화 (유지 보수 용이)
- 코드의 확장성
- 코드의 예측성 (클래스 명으로 의미 예측)
이런 CSS 방법론들은 같이 일하는 여러 팀원이 함께 작업하는 상황에서 CSS 작성 방법들을 규칙으로 정할 수 있고, 팀 동료들의 팀워크와도 연결이 되는 매우 중요한 요소라 할 수 있다.
CSS 방법론의 대표적인 예, BEM

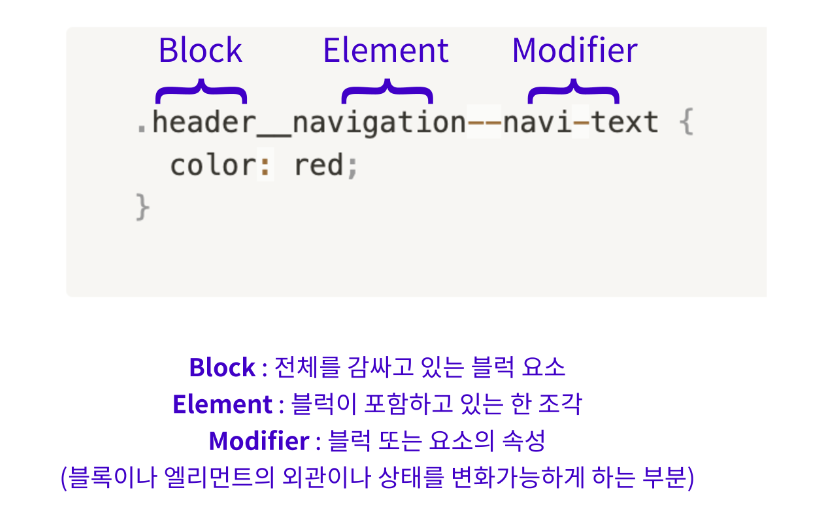
CSS의 대표적인 방법론인 BEM은 Block, Element, Modifier로 구분해 클래스명을 작성하는 방법이며 각각 --, __로 구분한다. 클래스명은 BEM 방식의 이름을 여러 번 반복하여 재사용할 수 있도록 하며 HTML / CSS / SASS 파일에서도 더 일관된 코딩 구조를 만들어 준다.
하지만 이런 방법론 역시 문제점이 발생한다. 클래스명 선택자가 장황해지고, 이런 긴 클래스명 때문에 마크업이 불필요하게 커지며, 재사용하려고 할 때마다 모든 UI 컴포넌트를 명시적으로 확장해야만 한다.
CSS 전처리기와 BEM의 고질적인 문제점
많은 편리함과 일관적인 구조를 만들어주는 두 방법이지만 그럼에도 고치지 못한 문제들은 결국 언어 로직 상에 진정한 캡슐화(객체의 속성과 행위를 하나로 묶고 실제 구현 내용 일부를 외부에 감추어 은닉하는 개념)의 개념이 없는 것이었고, 이로 인해 개발자들은 유일한 클래스명을 선택하는 것에 의존할 수 밖에 없었다.
CSS-in-JS의 등장

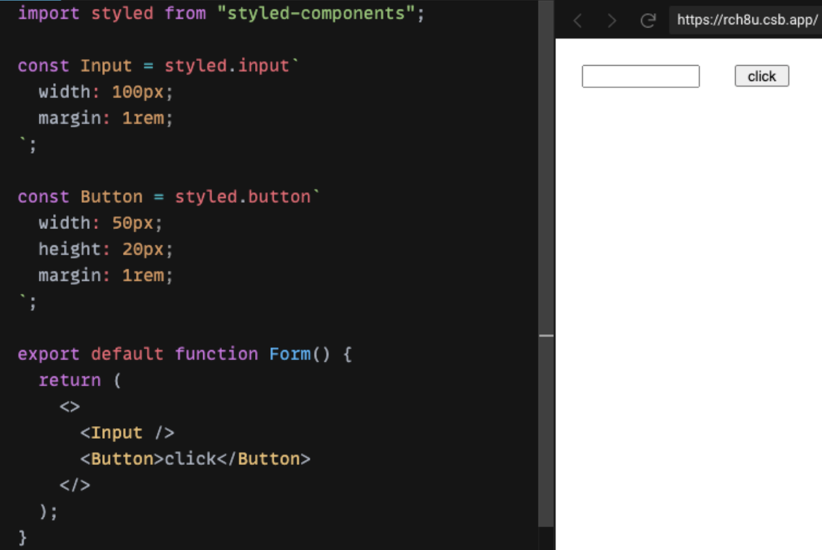
어플리케이션으로 개발 방향이 진화하면서 컴포넌트 단위의 개발은 캡슐화의 중요성을 불러왔다. 하지만 CSS는 컴포넌트 기반의 방식을 위해 만들어진 적이 한 번도 없기 때문에, CSS도 컴포넌트 영역으로 불러들이기 위해 CSS-in-JS가 탄생하게 된다. 대표적인 CSS-in-JS인 Styled Components는 기능적(Functional) 혹은 상태를 가진 컴포넌트들로부터 UI를 완전히 분리해 사용할 수 있는 아주 단순한 패턴을 제공한다.
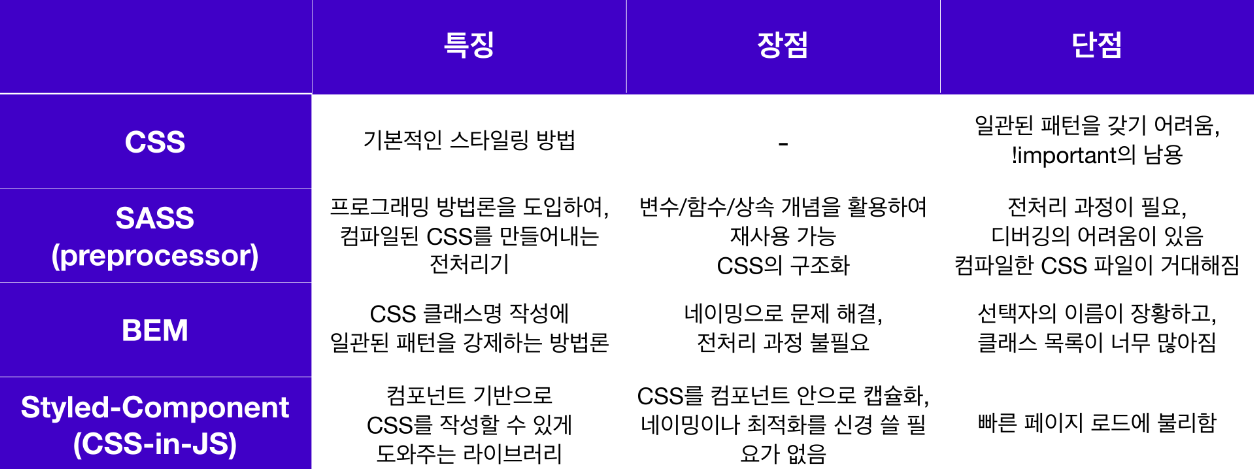
CSS 방법론들의 특징과 장단점

Uploaded by N2T