React?
프론트엔드 개발을 위한 JavaScript 오픈소스 라이브러리이다. SPA(Single Page Application)를 구현하는 대표적인 라이브러리로 웹, 데스크탑, 모바일 등 다양한 플랫폼에서 활용할 수 있다는 장점이 있다.
React의 대표적인 특징 3가지
1. 선언형 (Declarative)
React는 선언형으로 개발할 수 있는 특징이 있다. 여기서 선언형(명시적)은, 코드를 자세히 분석하지 않아도 코드의 의도를 분명히 알 수 있게 작성하는 방식을 말한다. 일반적인 웹 개발은 HTML / CSS / JavaScript를 각각 따로 개발하여 합치는 구조인데, React는 JSX라는 JavaScript와 HTML가 결합한 문법을 기반으로 명시적으로 코드를 작성한다. 다른 기술을 한 기술로 모아서 볼 수 있으므로 이는 개발자가 코드만 보고도 실제 웹 어플리케이션의 모습을 예상하기가 쉽다.

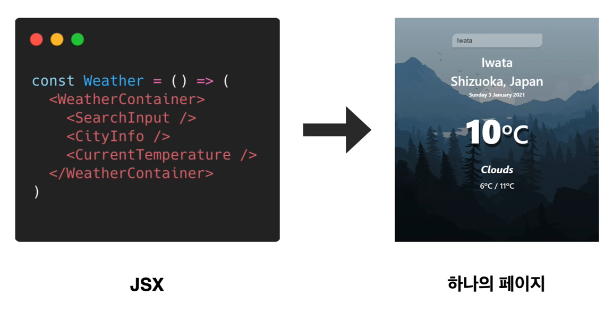
2. 컴포넌트 기반 (Component-Based)
React는 하나의 기능 구현을 위해 여러 종류의 코드를 묶어둔 컴포넌트를 기반으로 개발한다. 각 기능을 컴포넌트로 분리하면 서로 독립적이고 재사용이 가능하기 때문에, 컴포넌트의 각 기능 자체에 집중하여 개발이 가능하며 각 기능만을 따로 유닛 테스트를 할 수 있어 유지보수가 용이하다.

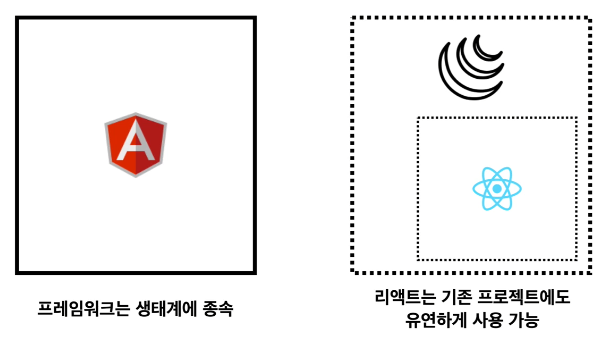
3. 범용성 (Learn Oncd, Write Anywhere)
React는 라이브러리이기 때문에 JavaScript 프로젝트 어디에든 유연하게 적용될 수 있다. Meta(구 Facebook)에서 개발/관리되어 안정적이고 가장 유명하며 리액트 네이티브로 모바일 개발도 가능하다.

일례로, 구글에서 개발한 대표적인 JavaScript 프레임워크인 Angular는 프레임워크이기 때문에 해당 생태계에 종속되어 다른 프레임워크를 사용할 수 없지만, React는 라이브러리이기 때문에 이런 프레임워크 내에서도 추가하여 사용이 가능하는 장점이 있다.
JSX (JavaScript XML)
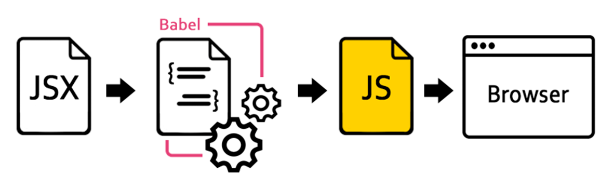
JSX와 Babel

JSX는 React에서 UI를 구성할 때 사용하는 문법으로 JavaScript를 확장한 문법이다. 단, 브라우저가 바로 실행할 수 있는 JavaScript 코드가 아니기 때문에 브라우저가 이해할 수 있도록 JavaScript 코드로 변환을 해야 하며 이 때 이용하는 컴파일러가 Babel이다. Babel은 JSX를 JavaScript로 컴파일하여 브라우저가 JavaScript를 읽고 브라우저가 화면에 렌더링 할 수 있게 한다.
DOM, 그리고 React JSX
DOM에서 HTML, CSS, JavaScript를 이용해야 하는 것과 달리 React에서는 CSS와 JSX 문법만으로 웹 어플리케이션을 개발할 수 있다. 즉, 컴포넌트 하나를 구현하기 위한 파일이 줄어들고 한 눈에 컴포넌트를 확인할 수 있다는 뜻이며 JSX를 사용하면 JavaScript만으로 마크업 형태의 코드를 작성하여 DOM에 배치할 수 있게 된다.

주요 JSX 문법
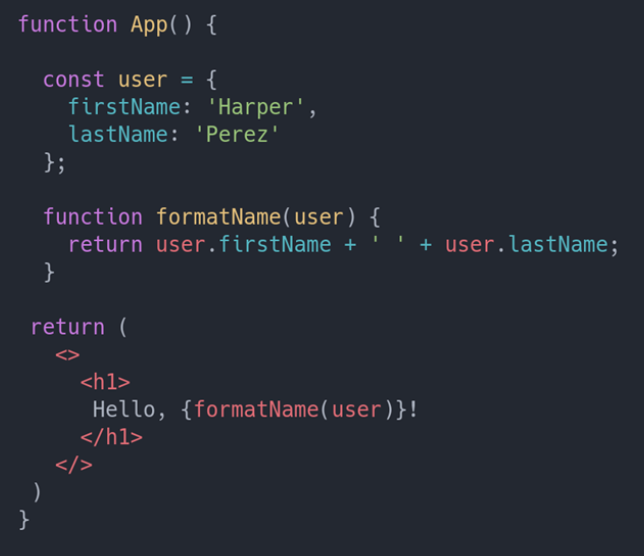
JSX는 JavaScript를 확장하여 XML 문법과 혼합된 형태이기 때문에 기본적으로 HTML과 비슷하게 작성되면서도, 문서 내에서 변수 선언과 함수 선언이 가능하다. 기존 DOM 제어와 비교했을 때 이점은, 한 줄씩 따로 속성(Element.setAttribute())이나 내부 컨텐츠(Element.textContent) 등 따로 메서드를 이용해 지정해주는 것이 아닌 직관적으로 HTML 형식의 문법에 JavaScript 표현식을 쓸 수 있다는 것에 있다.
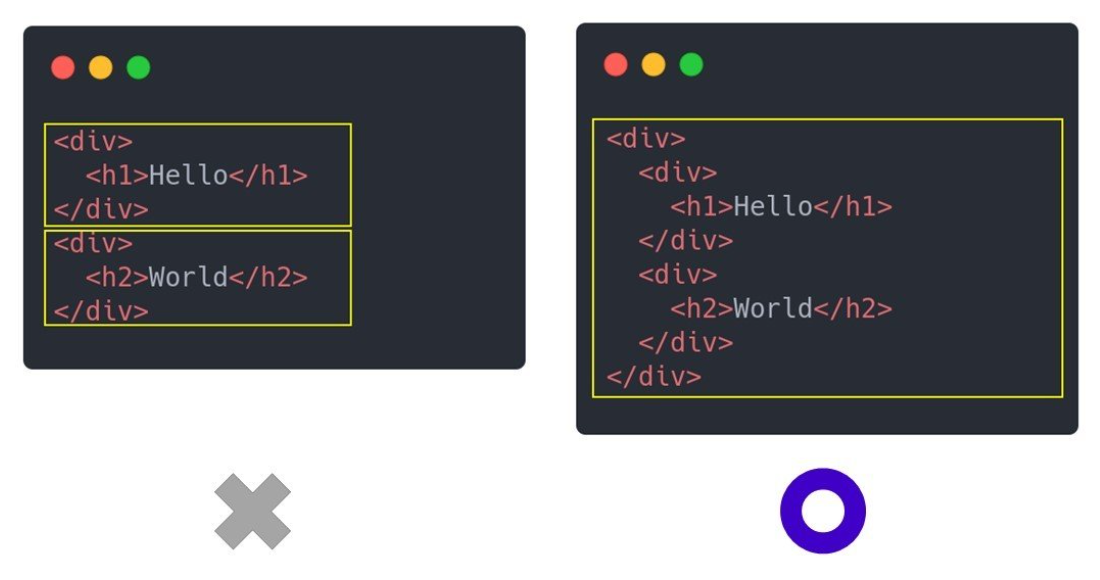
하나의 엘리먼트 안에 모든 엘리먼트가 포함
JSX에서 여러 엘리먼트를 작성하고자 하는 경우 최상위에서 opening tag와 closing tag로 감싸주어야 한다. 최상위에서 감싸주는 태그가 없으면 안된다.

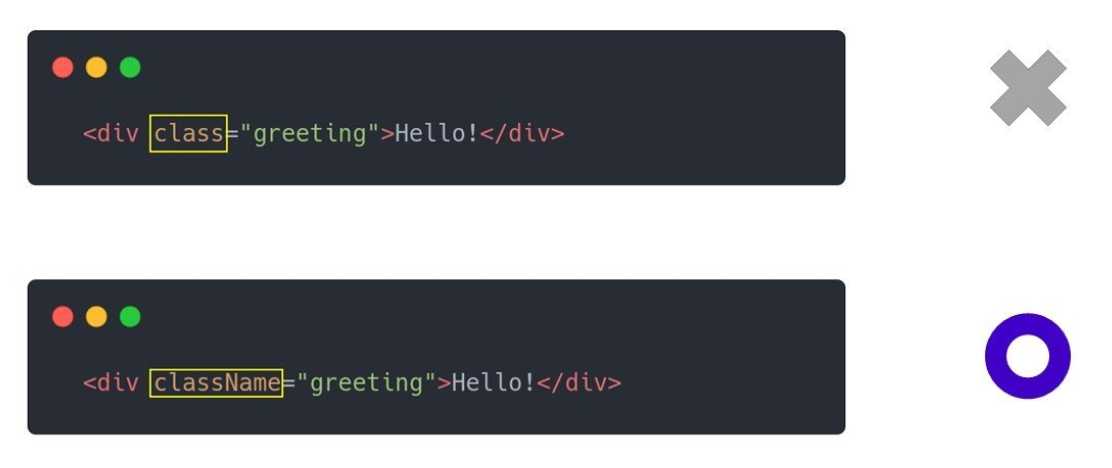
CSS class 속성 지정은 className
만약 class로 작성하게 되면 React에서는 JavaScript Class로 받아들이기 때문에 주의가 필요하다.

JavaScript 표현식 사용 시 중괄호 이용 {}
중괄호를 사용하지 않으면 일반 텍스트로 인식한다.

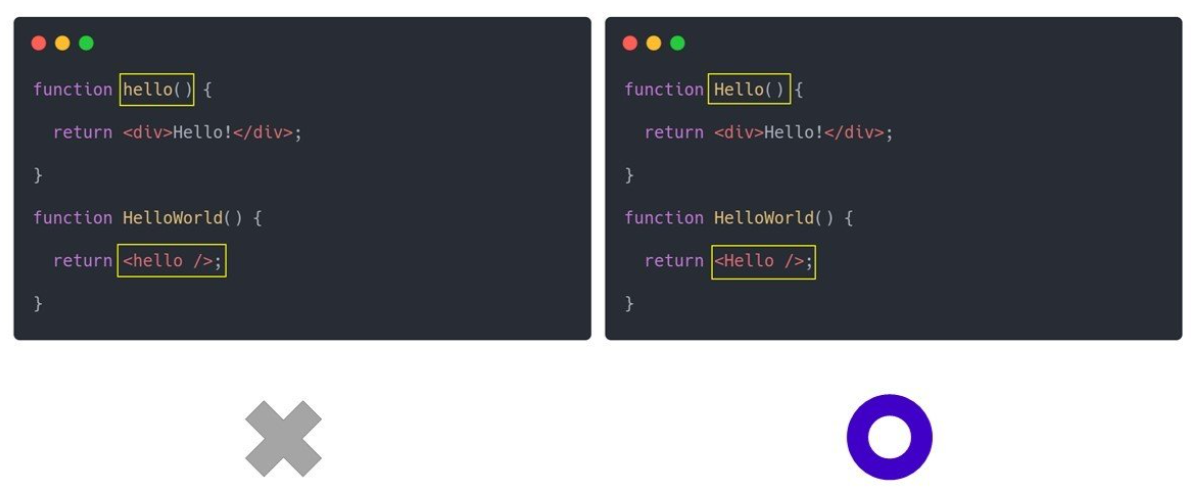
사용자 정의 컴포넌트는 대문자로 시작
React 엘리먼트가 JSX로 작성될 땐 대문자로 시작해야 한다. 소문자로 시작하면 일반적인 HTML 엘리먼트로 인식한다. 이렇게 대문자로 작성된 JSX 컴포넌트를 사용자 정의 컴포넌트라 한다.

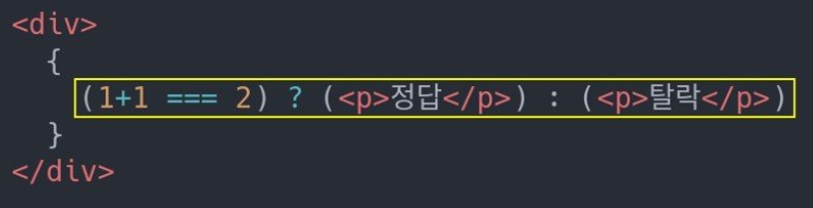
조건부 렌더링에는 삼항연산자 사용
조건부로 렌더링할 때는 if문이 아닌 삼항연산자를 사용한다. HTML 문법 사이에 들어가는 JavaScript는 결국 “표현식”이어야 하기 때문에 의문문으로 작성하면 작동하지 않는다.

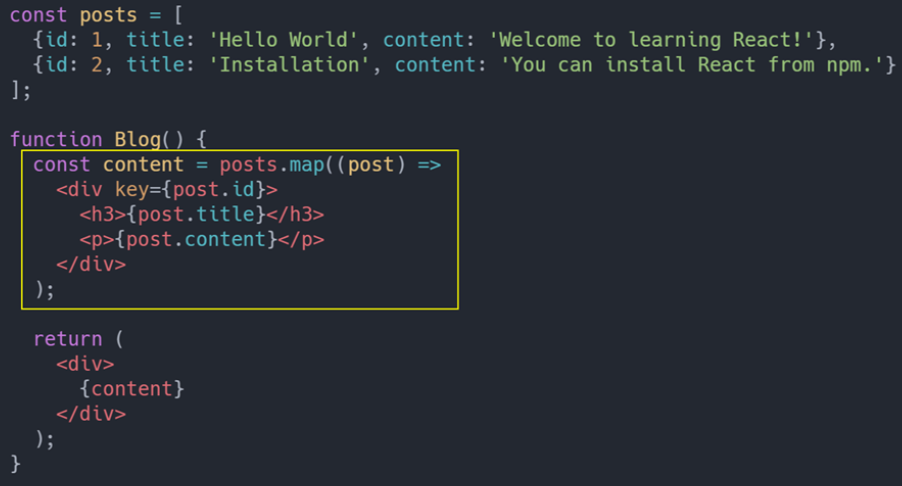
여러 HTML 엘리먼트를 표시할 때는 map() 함수
map() 함수를 사용할 때는 반드시 key JSX 속성을 넣어야 한다. 그렇지 않으면 리스트의 각 항목에 key를 넣어야 한다는 경고가 출력된다. 이 key는 해당 엘리먼트의 고유한 id처럼 활용된다.

key 속성값이 반드시 id가 되어야 할까? id가 존재하지 않으면?
→ key 속성값은 가능하면 데이터에서 제공하는 id를 할당해야 한다. 앞서 말했듯 key 속성값은 HTML의 id 처럼 변하지 않고, 예상 가능하며, 유일해야 하기 때문이다.
→ 만약 데이터에 고유한 id가 없다면 배열 인덱스를 넣어 해결할 수 있지만, 이는 성능이 저하되거나 컴포넌트의 state와 관련한 문제를 발생시킬 수 있어 최후의 수단(as a last resort)으로만 사용된다. Component-Based

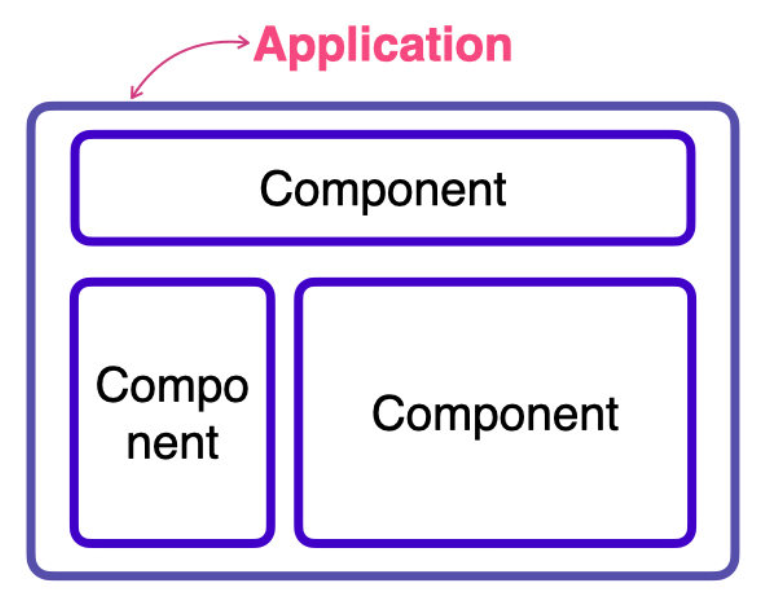
컴포넌트는 하나의 기능 구현을 위한 여러 종류의 코드 묶음이다. React를 이용하면, 각자 독립적인 기능을 가지며 UI의 한 부분을 담당하기도 하는 컴포넌트를 여러 개 만들고 조합하여 어플리케이션을 만들 수 있다.

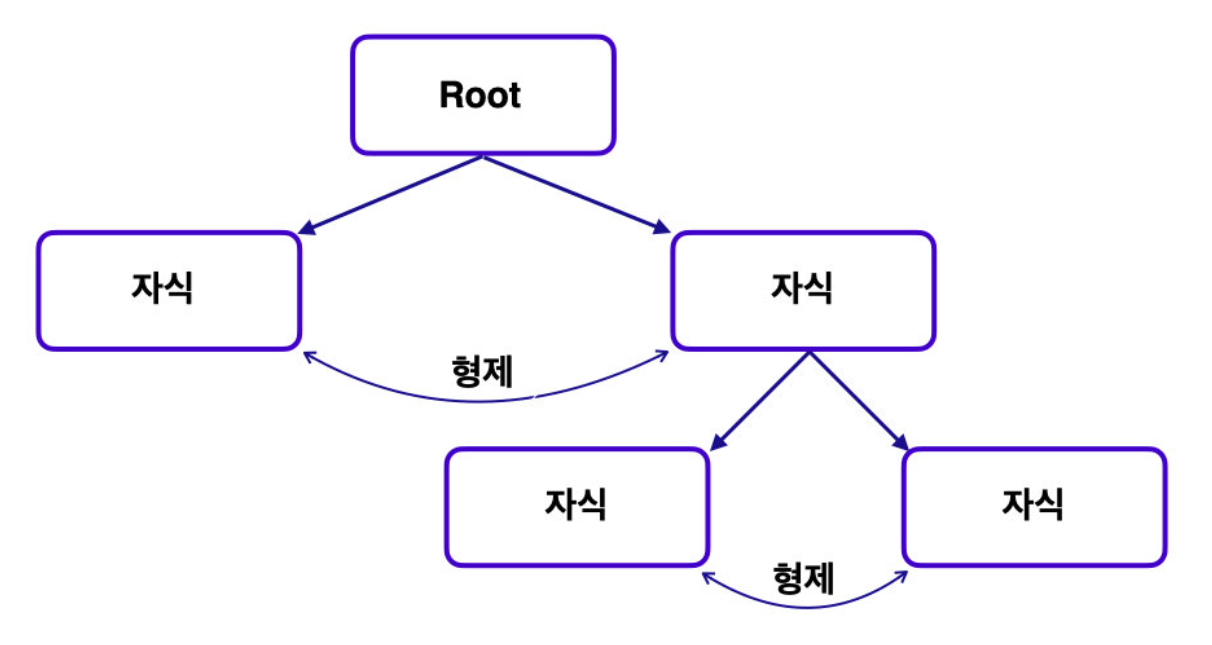
모든 리액트 어플리케이션은 최소 한 개의 컴포넌트를 가지며, 이 컴포넌트는 어플리케이션 내부적으로 근원(root)이 되는 최상위 컴포넌트이다. 이런 최상위 컴포넌트는 근원의 역할로서 자식을 가질 수 있고 이런 계층적인 구조는 DOM처럼 트리 구조로 형상화 할 수 있다.
컴포넌트 개발의 장점
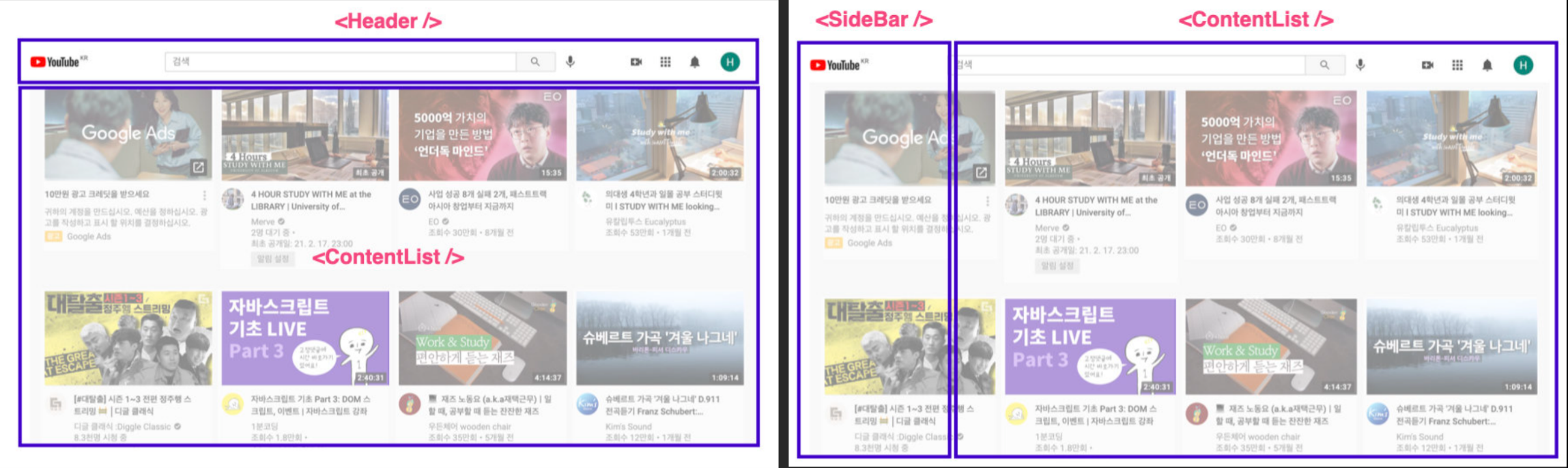
HTML / CSS / JS 이 세 가지를 이용해도 충분히 웹 어플리케이션을 만들 수 있다. 각각 구조, 스타일, 기능으로 코드를 작성해 구현하면 되지만, 이는 불편한 점도 확실히 존재한다. 기능(+UI)를 구현한 독립적인 컴포넌트로 제작하지 않았기 때문에 레이아웃이나 기존 요소를 다른 기능으로 대체하는 등의 수정작업이 발생할 때 세 가지 모두를 그에 맞게 수정해주어야 한다는 문제가 발생한다.

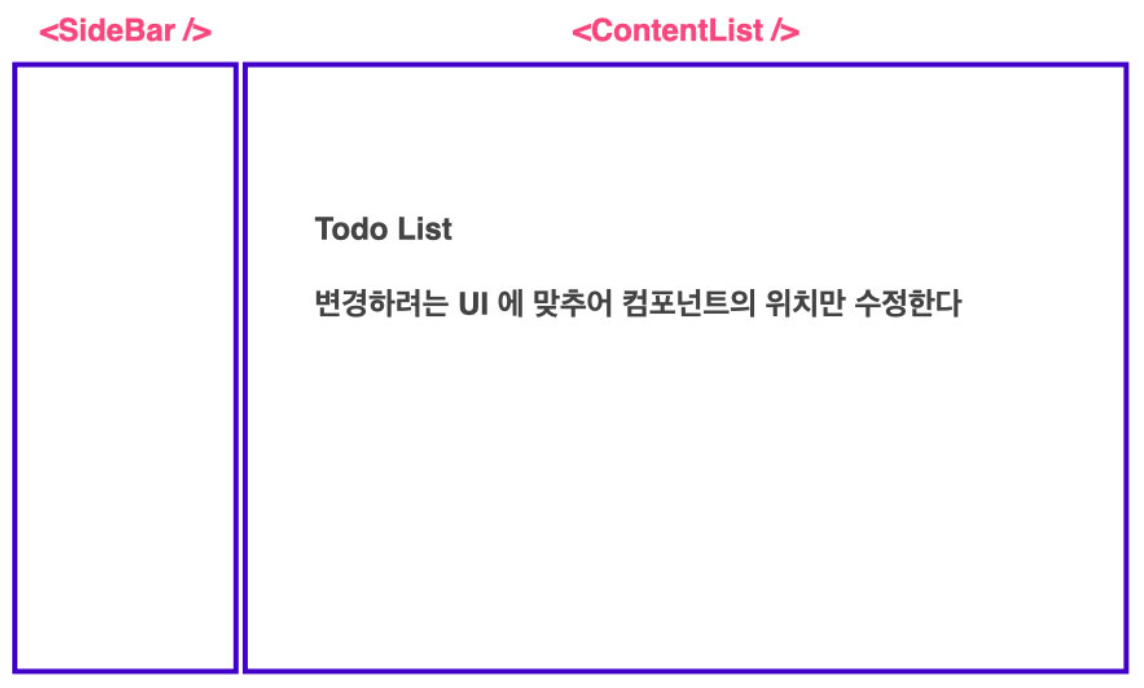
예를 들어, 유튜브의 헤더를 사이드바로 변경하려 한다면 HTML을 수정하여 구조를 바꾸고, CSS를 그에 맞게 수정한 뒤, 변경된 구조와 스타일에 맞춰 JavaScript가 DOM을 조작할 수 있게끔 수정해야한다. 하지만 컴포넌트 기반의 React로 구현된 웹 어플리케이션이라면 어떨까?

컴포넌트는 각자의 기능과 더불어 UI의 한 부분을 맡고 있기 때문에 원하는 수정사항에 맞춰 기존 컴포넌트의 위치만 수정해주면 된다. 서로 독립적이고 재사용이 가능하다는 장점이 여기에서 드러나는 것이다.
Create React App
Create React App은 React SPA를 쉽고 빠르게 개발할 수 있도록 만들어진 툴 체인이다. 배포용 웹 어플리케이션을 만들기 위해서는 React 말고도 다양한 Node.js 패키지가 필요하다. JSX를 JS로 컴파일해주는 Babel, 테스트를 돕는 Jest, CSS 트랜스파일러 PostCSS, 이를 포함한 다양한 패키지를 묶어주는 모듈 번들러와 웹 팩까지… 다 알고 있다면 좋겠지만 이를 하나하나 설치하고 세팅하는 것은 매우 번거로운 과정이기 때문에 React에서는 Create React App라는 툴 체인을 만들어 복잡한 세팅 과정을 대신 해준다.
npx create-react-app@latest 폴더이름React 프로젝트 내의 public/index.html의 역할
React는 JSX로 작성된 코드를 웹 브라우저에 HTML 형식으로 렌더링하는 방식으로 동작하기 때문에 index.html이라는 파일이 존재한다. 그렇다면 이 파일은 단순히 코드를 렌더링하는 기반으로만 사용될까?
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
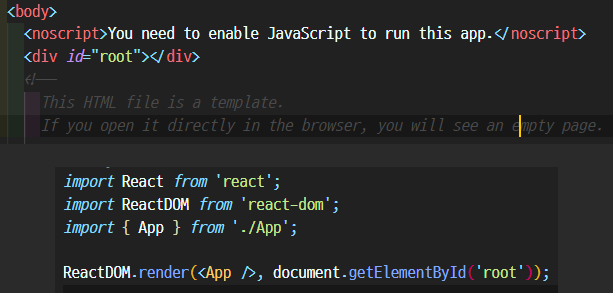
-->해당 파일의 주석을 확인해보면 그 답을 어느정도 유추할 수 있다. 일단 기본적으로 해당 파일은 템플릿으로 존재하기 때문에 터미널 환경에서 엔진을 시작하지 않고 다이렉트로 열면 빈 페이지만 보이게 된다.
하지만 역할이 아예 없는 것은 아니다. <head> 태그 내에 웹 폰트(Font Awesome 포함)나 SEO 최적화(meta tags, analytics), 파비콘, 모바일용 아이콘 등 HTML 문서로서 동작할 때 필요한 기본적인 정보를 이 곳에서 세팅할 수 있다.

<body>에는 <div id="root"></div>라는 하나의 태그만 있는데, 이 태그가 바로 JSX로 작성된 코드를 HTML 요소로 렌더링 할 수 있는 매개체이자 최상위 컴포넌트(root)로 동작한다.
Uploaded by N2T