210215
See the Pen 210215_1 by seung-gu shin (@nine_floor) on CodePen.
jquery의 기본과 .css 메소드
See the Pen 210215_2 by seung-gu shin (@nine_floor) on CodePen.
jquery를 활용한 css 메소드 적용 예제
See the Pen 210215_3 by seung-gu shin (@nine_floor) on CodePen.
parents 메소드와 하위 선택자 사용
See the Pen 210215_4 by seung-gu shin (@nine_floor) on CodePen.
.css 메소드와 변수 선언 활용
See the Pen 210215_5 by seung-gu shin (@nine_floor) on CodePen.
prev, next, siblings, first, last, eq, even, odd, slice, children 메소드 / 지정자 lt, gt
// JSON : 자바스크립트 객체 표현(JavaScript Object Notation)
var obj = [
//json 타입 객체
{
name: "김태연",
city: "jeonju",
},
{
name: "아이유",
city: "seoul",
},
{
name: "아이린",
city: "daegu",
},
];
$(obj).each(function (i, o) {
// i : index / o : data
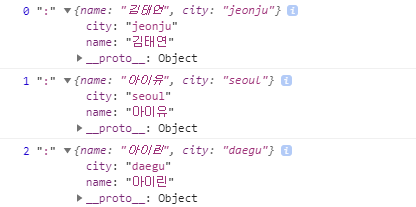
console.log(i, ":", o);
});
// each 메소드
// 배열의 인덱스와 데이터를 순차적으로 모두 가져옴
// 배열 또는 객체의 데이터를 검사할 때 활용each 메소드

let movie_list=[
{
title:'타짜',
genre:'범죄, 케이퍼',
running:130
},
{
title:'신세계',
genre:'누아르',
running:140
},
{
title:'아저씨',
genre:'액션',
running:150
}
]
for (var i=0; i<movie_list.length; i++){
document.write((i+1)+"번째 영화 : "+movie_list[i].title,"<br>");
document.write("장르 : "+movie_list[i].genre,"<br>");
document.write("러닝타임 : "+movie_list[i].running,"<br><br>");
}json 객체 활용
See the Pen 210215_6 by seung-gu shin (@nine_floor) on CodePen.
html 메소드
210216
See the Pen 210216_1 by seung-gu shin (@nine_floor) on CodePen.
태그 이벤트 설정과 함수 선언 호출
See the Pen 210216_2 by seung-gu shin (@nine_floor) on CodePen.
.height

See the Pen 210216_3 by seung-gu shin (@nine_floor) on CodePen.
.on 이벤트
See the Pen 210216_4 by seung-gu shin (@nine_floor) on CodePen.
이벤트 객체와 .pageX, .pageY
See the Pen 210216_5 by seung-gu shin (@nine_floor) on CodePen.
on focus, blur와 this / on change, .val / 이벤트 객체 .keycode
210217
See the Pen 210217_1 by seung-gu shin (@nine_floor) on CodePen.
hide, show, toggle
See the Pen 210217_2 by seung-gu shin (@nine_floor) on CodePen.
slideUp/Down/Toggle
See the Pen 210217_3 by seung-gu shin (@nine_floor) on CodePen.
fadeIn/Out/Toggle
See the Pen 210217_4 by seung-gu shin (@nine_floor) on CodePen.
animate
210218
See the Pen 210218_1 by seung-gu shin (@nine_floor) on CodePen.
setTimeout, setInterval, clearInterval
See the Pen 210218_2 by seung-gu shin (@nine_floor) on CodePen.
setInterval, clearInterval을 활용한 초시계
See the Pen 210218_3 by seung-gu shin (@nine_floor) on CodePen.
Date 객체와 이를 활용한 오늘 날짜 표시
See the Pen 210218_4 by seung-gu shin (@nine_floor) on CodePen.
setInterval, Date 객체를 활용한 실시간 시계
210219
See the Pen 210219_1 by seung-gu shin (@nine_floor) on CodePen.
.attr
See the Pen 210219_2 by seung-gu shin (@nine_floor) on CodePen.
.text 활용
See the Pen 210219_3 by seung-gu shin (@nine_floor) on CodePen.
.index, .find
See the Pen 210219_4 by seung-gu shin (@nine_floor) on CodePen.
.addClass, .removeClass, .hasClass
