https://ninefloor.github.io/web-practice/work/15/
https://ninefloor.github.io/web-practice/work/15/
ninefloor.github.io

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" type="text/css" href="./css/style.css" />
</head>
<body>
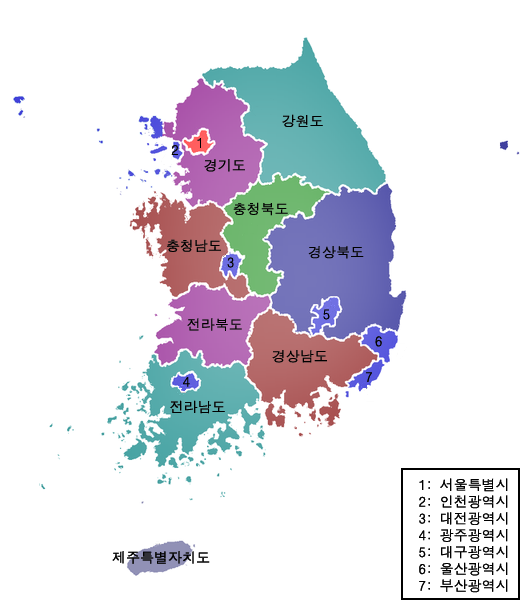
<img src="./images/2557B73752ED875E12.png" alt="map" usemap="#korea">
<map name="korea">
<area shape="poly" coords="204,128,184,141,194,155,205,155,215,144,209,144,207,131" alt="seoul" href="https://www.seoul.go.kr/">
<area shape="poly" coords="321,332,334,326,340,312,337,292,313,307,309,329,311,338,318,334" alt="daegu" href="http://www.daegu.go.kr/">
<area shape="poly" coords="221,265,226,248,241,258,237,280,225,280,217,267" alt="daejeun" href="https://www.daejeon.go.kr/">
<area shape="rect" coords="495,132,521,166" alt="dokdo" href="https://dokdo.mofa.go.kr/kor/">
<area shape="poly" coords="174,138,184,155,173,165,165,151,169,149" alt="incheun" href="https://www.incheon.go.kr/">
<area shape="poly" coords="183,391,187,391,198,389,200,380,193,372,169,377,168,381,176,388" alt="gwangju" href="https://www.gwangju.go.kr/">
<area shape="poly" coords="348,385,363,393,385,365,380,357,353,375" alt="busan" href="https://www.busan.go.kr/">
<area shape="poly" coords="370,324,397,334,388,365,357,338,366,330" alt="ulsan" href="http://www.ulsan.go.kr/">
<area shape="circle" coords="163,560,28" alt="jeju" href="http://www.jejusi.go.kr/">
</map>
</body>
</html>
