https://ninefloor.github.io/web-practice/work/13/
https://ninefloor.github.io/web-practice/work/13/
ninefloor.github.io


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" type="text/css" href="./css/style.css" />
</head>
<body>
<div id="wrap">
<div id="content1">
<h1 class="title">
<span class="blue">-</span> NK세포의 기능과 중요성
</h1>
<div id="con1">
<span class="img"><img src="./images/nkmax_img1.png" alt="img1"></span>
<span class="con_title">
특정한 항원 없이도 비정상세포를<br>감지하고 직접 살상
</span>
<span class="text">
NK세포는 비정상 세포를 인지할 수 있는 다양한 수용체를 가지고 있기 때문에 특정 항원 없이도 비정상세포를 감지하고 즉각적으로 제거합니다.
</span>
</div>
<div class="bar"></div>
<div id="con2">
<span class="img"><img src="./images/nkmax_img2.png" alt="img2"></span>
<span class="con_title">
면역계를 조절
</span>
<span class="text">후천 면역세포(수지상세포, T세포, B세포)의 활성을 유도하여 면역반응과 염증반응을 조절합니다.</span>
</div>
<div class="bar"></div>
<div id="con3">
<span class="img"><img src="./images/nkmax_img3.png" alt="img3"></span>
<span class="con_title">
암 세포의 증식과 재발,<br>전이를 효과적으로 억제
</span>
<span class="text">
암 줄기세포(Cancer Stem Call, CSC)나 순환종양세포(Circulating Tumor Cell, CTC)들을 효과적으로 제거합니다.
</span>
</div>
</div>
<div id="content2">
<h1 class="title">
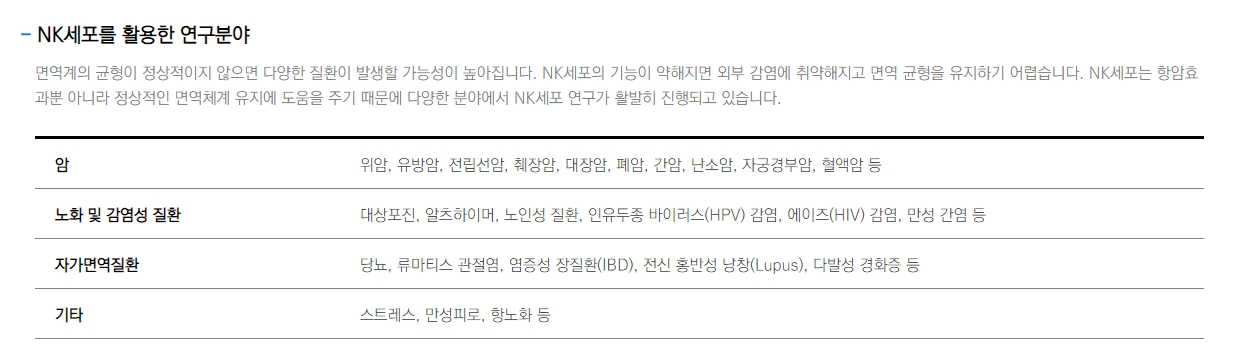
<span class="blue">-</span> NK세포를 활용한 연구분야
</h1>
<span class="text">면역계의 균형이 정상적이지 않으면 다양한 질환이 발생할 가능성이 높아집니다. NK세포의 기능이 약해지면 외부 감염에 취약해지고 면역 균형을 유지하기 어렵습니다. NK세포는 항암효과뿐 아니라 정상적인 면역체계 유지에 도움을 주기 때문에 다양한 분야에서 NK세포 연구가 활발히 진행되고 있습니다.</span>
<ul>
<li>
<span class="table_title">암</span>
<span class="table_text">위암, 유방암, 전립선암, 췌장암, 대장암, 폐암, 간암, 난소암, 자궁경부암, 혈액암 등</span>
</li>
<li>
<span class="table_title">노화 및 감염성 질환</span>
<span class="table_text">대상포진, 알츠하이머, 노인성 질환, 인유두종 바이러스(HPV) 감염, 에이즈(HIV) 감염, 만성 간염 등</span>
</li>
<li>
<span class="table_title">자가면역질환</span>
<span class="table_text">당뇨, 류마티스 관절염, 염증성 장질환(IBD), 전신 홍반성 낭창(Lupus), 다발성 경화증 등</span>
</li>
<li>
<span class="table_title">기타</span>
<span class="table_text">스트레스, 만성피로, 항노화 등</span>
</li>
</ul>
</div>
</div>
</body>
</html>
/* 예제용 기본 속성 시작 */
* {
margin: 0;
padding: 0;
font-family: "kolight";
}
a {
text-decoration: none;
}
ul {
list-style-type: none;
}
@font-face{
src: url(../fonts/KoPubWorld\ Dotum\ Light.ttf);
font-family: "kolight";
}
.blue{
color: #018cdb;
}
/* 예제용 기본 속성 끝 */
#wrap{
width: 100%;
height: auto;
}
#content1{
width: 1250px;
height: 400px;
margin: 0 auto;
padding: 10px;
box-sizing: border-box;
}
.title{
margin: 10px;
font-size: 20px;
}
#content1>div{
float: left;
}
#content1>#con1,#con2,#con3{
width: 400px;
height: 250px;
text-align: center;
}
#content1 .bar{
width: 1px;
height: 180px;
background-color: gray;
margin-top: 35px;
}
#content1>div>span{
display: block;
margin-bottom: 10px;
}
#content1 .img{
width: 100px;
height: 100px;
display: block;
margin: 0 auto 10px;
text-align: center;
}
#content1 .img>img{
position: relative;
top: 20%;
}
#content1 .con_title{
width: auto;
height: 50px;
font-size: 16px;
font-weight: bold;
}
#content1 .text{
width: 350px;
height: auto;
font-size: 14px;
color: gray;
margin: 0 auto;
}
#content2{
width: 1250px;
height: 500px;
margin: 0 auto;
padding: 10px;
box-sizing: border-box;
}
#content2 .text{
width: 95%;
font-size: 16px;
color: gray;
margin-left: 25px;
display: block;
}
#content2 ul{
width: 95%;
margin-top: 25px;
margin-left: 25px;
border-top: 3px solid black;
}
#content2 ul li{
width: 100%;
height: 50px;
border-bottom: 1px solid gray;
padding-left: 20px;
padding-top: 14px;
box-sizing: border-box;
}
#content2 ul li>span{
display: inline-block;
}
#content2 ul li>.table_title{
width: 300px;
font-weight: bold;
}
#content2 ul li>.table_text{
color: rgb(75, 75, 75);
}