Bundling (번들링)
번들링은 단순히 개발 영역 뿐만 아니라 마케팅과 프로덕트 시장에서 전반적으로 쓰이는 단어로 여러 제품이나 코드, 프로그램을 묶어서 패키지로 제공하는 행위를 일컫는다.
프론트엔드 영역에서 번들링은 사용자에게 웹 어플리케이션을 제공하기 위한 파일 묶음을 의미한다. 단순히 사용자가 쓸 수 있게 파일을 제공하는 것을 넘어, 사용에 문제가 없도록 용량을 줄여 최적화 하거나 배포 코드를 보기 어렵게 만들어 임의로 조작할 수 없게끔 하는 등의 툴링 작업도 여기에 포함된다.
Webpack

프론트엔드 어플리케이션 배포를 위한 번들러는 최근 주목받는 esbuild, Vite, snowpack 등 다양하게 존재하지만 가장 많이 사용하는 번들러는 Webpack이다. 많은 웹 개발자에게 사랑받고 있고, Node.js 백엔드 개발자도 배포를 위해 많이 사용한다. 공식 문서도 한글로 번역되어 있고 자료도 쉽게 찾을 수 있어 처음 번들링을 시작할 때 사용하기 좋다.
모듈 번들러(Module Bundler)
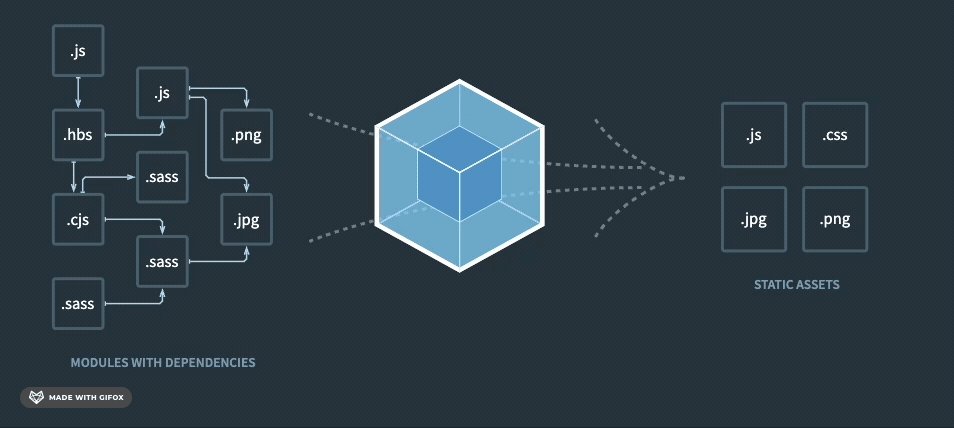
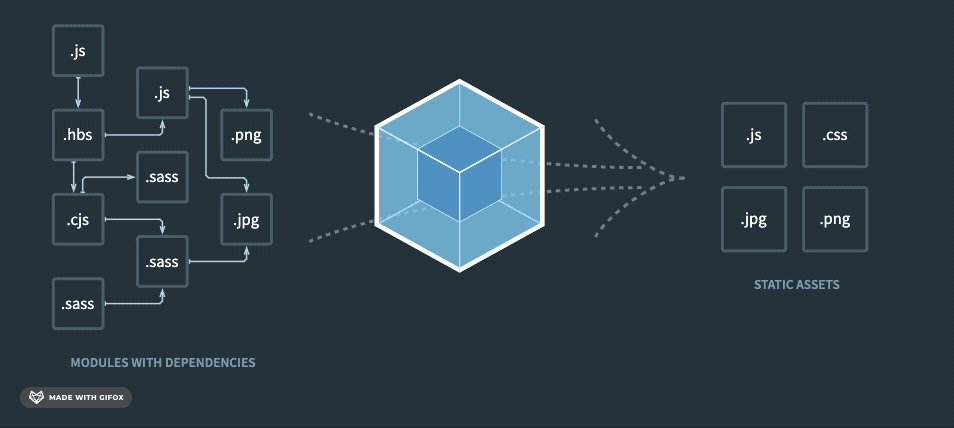
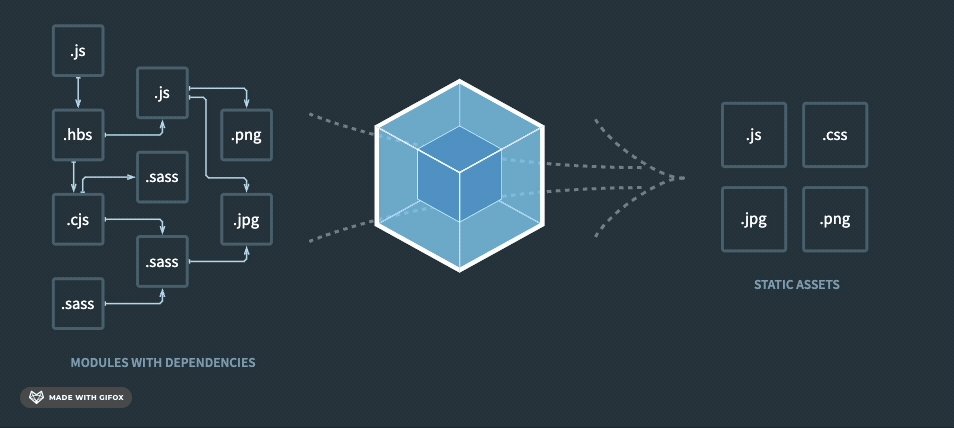
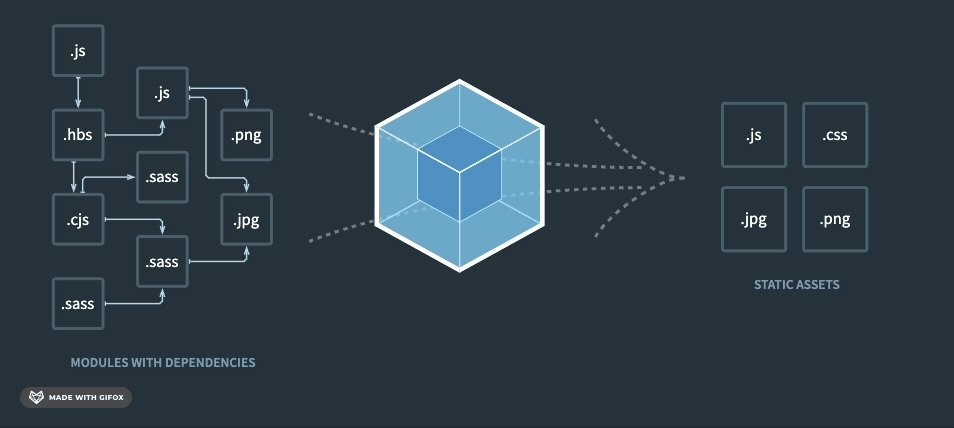
Webpack은 여러 개의 파일을 하나로 합쳐주는 모듈 번들러이다. 여기서 모듈 번들러는 HTML, CSS, JavaScript 등의 자원을 각각의 모듈로 보고 이를 조합해 하나의 묶음으로 번들링(빌드)하는 도구를 말한다.
모던 웹으로 발전하면서 JavaScript 코드의 양이 절대적으로 증가했고, 대규모의 의존성 트리를 가지고 있는 대형 웹 어플리케이션이 등장하면서 모듈 파일이 폭발적으로 증가했다. 이 모듈 단위의 파일들을 호출해 브라우저에 띄워야 하는데, JavaScript 언어의 특성 상 발생하기 쉬운 변수들의 스코프 문제나 자원을 호출할 때 생기는 네트워크 쪽의 코스트도 신경써야 했다. 이런 복잡성에 대응하기 위해 하나의 시작점 (ex. React App의 index.js 등)으로부터 의존성을 가지는 모듈을 모두 추적해 하나의 결과물을 만드는 모듈 번들러가 등장하게 되었다.
Webpack에서의 모듈

Webpack에서의 모듈은 JavaScript의 모듈에만 국한하지 않고, HTML, CSS, jpg나 png같은 이미지 파일까지 모두 포함한 포괄적인 개념이다. 따라서 Webpack은 주요 구성 요소인 로더(loader)를 통해 다양한 파일도 번들링이 가능하다.
빌드와 번들링
빌드는 개발이 완료된 앱을 배포하기 위해 하나의 폴더(directory)로 구성하여 준비하는 작업을 말한다. React 앱을 기준으로, npm run build를 실행하면 React build 작업이 진행되고, index.html 파일에 압축되어 배포에 최적화된 상태를 제공한다.
번들링은 말 그대로 묶음의 개념으로, 파일을 묶는 작업 그 자체를 의미하며 파일은 의존적 관계에 있는 파일들(import, export) 그 자체 혹은 내부적으로 포함된 모듈을 의미한다. 모듈 간의 의존성 관계를 파악해 그룹화 하는 작업이라 볼 수 있다.
Webpack의 필요성
Webpack이 필요한 가장 큰 이유는 웹 어플리케이션의 빠른 로딩 속도와 높은 성능을 위해서이다. 웹 페이지를 구성하는 코드가 무거우면(양이 많으면) 무거울 수록 웹 페이지의 로딩 속도와 성능은 저하된다.

Webpack이 없다면 각 자원들을 일일히 서버에 요청해서 얻어와야 하지만, Webpack이 있다면 같은 타입의 파일들은 묶어서 요청 및 응답을 받을 수 있기 때문에 네트워크 코스트가 획기적으로 줄어든다.
또한 Webpack loader를 사용하면 일부 브라우저에서 지원하지 않는 ES6 문법을 ES5로 변환해주는 babel-loader를 사용할 수도 있고, Vue의 경우 vue-loader, SCSS 파일을 CSS 파일로 변환해주는 scss-loader 등의 로더도 사용할 수 있기 때문에 개발자는 본인이 원하는 개발 방식을 선택해 개발할 수 있도록 지원해주는 역할도 한다.
그리고 Webpack4 버전 이상부터는 Develoment, Production 두 가지 모드를 지원하는데, Production 모드로 번들링을 진행할 경우 코드 난독화, 압축, 최적화 작업을 지원하기도 한다. 한마디로 상용화 된 프로그램을 사용자가 느끼기에 더욱 쾌적한 환경 및 보안까지 신경쓰면서 노출시킬 수 있다는 점에서도 Webpack의 필요성은 굉장히 높은 편이다.
Webpack의 핵심 개념
module.exports = {
target: ["web", "es5"],
entry: "./src/script.js",
output: {
path: path.resolve(__dirname, "docs"),
filename: "app.bundle.js",
clean: true
},
module: {
rules: [
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, "css-loader"],
exclude: /node_modules/,
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "src", "index.html"),
}),
new MiniCssExtractPlugin(),
],
optimization: {
minimizer: [
new CssMinimizerPlugin(),
]
}
};Webpack 공식문서에서는 아래의 항목을 핵심 개념으로 제안하고 있다. 이런 개념에 대해 제대로 이해하고 있으면 Webpack의 작동 원리에 대해 더욱 쉽게 이해할 수 있다.
Target (Browser Compatibility)
module.exports = {
target: ["web", "es5"],
};Webpack은 다양한 환경과 target을 컴파일 한다. 기본값은 web이며, web 외에도 다양한 환경을 컴파일 할 수 있다. 예를 들어 es(숫자)를 넣으면 지정된 ECMAScript 버전으로 컴파일 할 수 있다. Browser Compatibility(브라우저 호환성)와 연관된 속성이라 할 수 있다.
Entry (엔트리)
//기본 값
module.exports = {
...
entry: "./src/index.js",
};
//지정 값
module.exports = {
...
entry: "./src/script.js",
};일반적 문맥에서 Entry의 뜻은 “입구”를 뜻한다. Webpack에서의 Entry는 프론트엔드 개발자가 작성한 코드의 시작점으로 이해하면 편하다. React도 index.js에서 HTML 엘리먼트 하나에 React 코드를 적용하는 것 부터 시작한다. Entry 속성은 Entry point라고도 하며, 내부의 디펜던시 그래프를 생성하기 위해 사용해야 하는 모듈이다. Webpack은 이 Entry point를 기반으로 직간접적으로 의존하는 다른 모듈과 라이브러리를 찾아낼 수 있다. 기본 값은 ./src/index.js이지만 webpack 설정에서 이런 식으로 Entry 속성을 설정하여 다른 (또는 여러 entry point)를 지정할 수 있다.
Output (출력)
const path = require('path');
module.exports = {
...
output: {
path: path.resolve(__dirname, "docs"), // 절대 경로로 설정을 해야 합니다.
filename: "app.bundle.js",
clean: true
},
};Output은 생성된 번들을 내보낼 위치와 이 파일의 이름을 지정하는 방법을 의미한다. 기본 출력 파일의 경우에는 ./dist/main.js로 , 생성된 기타 파일의 경우에는 ./dist 폴더로 설정된다. 위의 예제에서는 output.filename과 output.path 속성을 사용하여 webpack에 번들의 이름과 내보낼 위치를 알려주고 있다. path 속성을 사용할 때는 path 모듈을 사용해야 한다.
Loader (로더)
module.exports = {
...
module: {
rules: [
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, "css-loader"],
exclude: /node_modules/,
},
],
},
};Webpack은 기본적으로 JavaScript와 JSON 파일만 이해하지만, loader를 사용하면 Webpack이 다른 유형의 파일을 처리하거나 유효한 모듈로 변환해 어플리케이션에 사용하거나 디펜던시 그래프에 추가할 수 있다. 상위 수준에서 loader는 Webpack 설정에 몇 가지 속성을 가진다.
test: 변환이 필요한 파일들을 식별하기 위한 속성
use: 변환을 수행하는데 사용되는 로더를 가리키는 속성
exclude: 바벨로 컴파일하지 않을 파일이나 폴더를 지정. (반대로include속성을 이용해 반드시 컴파일해야 할 파일이나 폴더 지정 가능)
여기서 test와 use속성은 필수 속성으로, 이런 속성을 넣어 규칙을 정하기 위해서는 module.rules아래에 정의해야 한다. 그냥 rules 아래에 정의하면 webpack은 경고를 하게 된다.
Plugins (플러그인)
const webpack = require('webpack');
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
...
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "src", "index.html"),
}),
new MiniCssExtractPlugin(),
],
};Plugins를 사용하면 번들을 최적화하거나 에셋을 관리하고, 환경변수 주입 등 광범위한 작업을 수행할 수 있다. 플러그인을 사용하기 위해서는 require()를 통해 플러그인 요청을 먼저 해야한다. 이후 plugins 배열에 사용하고자 하는 플러그인을 추가하고, 다른 목적으로 플러그인을 여러번 사용하도록 설정할 수 있기 때문에 new 연산자를 사용해 호출하여 플러그인의 인스턴스를 만들어 주어야 한다. 대부분의 플러그인은 사용자가 옵션을 통해 지정할 수 있다.
Optimization (최적화)
module.exports = {
...
optimization: {
minimizer: [
new CssMinimizerPlugin(),
]
}
};Webpack은 버전 4부터 선택한 항목에 따라 최적화를 진행한다. 최적화를 위한 다양한 옵션이 지원되는데, 대표적으로 minimize와 minimizer등을 사용한다.
minimize:TerserPlugin또는optimization.minimize에 명시된 plugins로 bundle 파일을 최소화(=압축)시키는 작업 여부를 결정
minimizer:defualt minimizer을 커스텀된TerserPlugin인스턴스를 제공해서 재정의할 수 있습니다.
React가 번들링이 필요한 이유
리액트는 과거 주류였지만 프레임워크라는 점과 번들 사이즈의 크기가 커서 성능 문제가 대두되던 앵귤러의 단점을 보완하는 대체재로서 뷰와 함께 거론되었는데, 그 이유 중 하나가 프레임워크가 아니라 라이브러리라는 점이었다. 개발에 꼭 필요한 점 말고는 코드를 추가하지 말고, 더 필요한 것이 있다면 개발자가 설치하라는 의견을 제시했다. 리액트는 개발자가 어떤 기술 스택을 사용할지 미리 가정하지 않기 때문에 개발자가 새로운 코드를 다시 작성 할 필요 없이 기능을 추가할 수 있다.
이런 리액트의 자유도는 많은 프론트엔드 개발자에게 관심을 받았지만, 리액트만 알아서는 개발하기 어렵다는 문제도 대두되었다. 이렇다 보니 리액트 개발진은 create-react-app이라는 툴 체인을 개발하여 초급 리액트 개발자가 쉽게 리액트에 접근할 수 있도록 했다. 하지만 리액트를 “간단하게" 시작하기 위해 create-react-app에서 사용되는 툴 목록은 어마어마하다.
{
// ...
"dependencies": {
"@babel/core": "^7.16.0",
"@pmmmwh/react-refresh-webpack-plugin": "^0.5.3",
"@svgr/webpack": "^5.5.0",
"babel-jest": "^27.4.2",
"babel-loader": "^8.2.3",
"babel-plugin-named-asset-import": "^0.3.8",
"babel-preset-react-app": "^10.0.1",
"bfj": "^7.0.2",
"browserslist": "^4.18.1",
"camelcase": "^6.2.1",
"case-sensitive-paths-webpack-plugin": "^2.4.0",
"css-loader": "^6.5.1",
"css-minimizer-webpack-plugin": "^3.2.0",
"dotenv": "^10.0.0",
"dotenv-expand": "^5.1.0",
"eslint": "^8.3.0",
"eslint-config-react-app": "^7.0.1",
"eslint-webpack-plugin": "^3.1.1",
"file-loader": "^6.2.0",
"fs-extra": "^10.0.0",
"html-webpack-plugin": "^5.5.0",
"identity-obj-proxy": "^3.0.0",
"jest": "^27.4.3",
"jest-resolve": "^27.4.2",
"jest-watch-typeahead": "^1.0.0",
"mini-css-extract-plugin": "^2.4.5",
"postcss": "^8.4.4",
"postcss-flexbugs-fixes": "^5.0.2",
"postcss-loader": "^6.2.1",
"postcss-normalize": "^10.0.1",
"postcss-preset-env": "^7.0.1",
"prompts": "^2.4.2",
"react-app-polyfill": "^3.0.0",
"react-dev-utils": "^12.0.1",
"react-refresh": "^0.11.0",
"resolve": "^1.20.0",
"resolve-url-loader": "^4.0.0",
"sass-loader": "^12.3.0",
"semver": "^7.3.5",
"source-map-loader": "^3.0.0",
"style-loader": "^3.3.1",
"tailwindcss": "^3.0.2",
"terser-webpack-plugin": "^5.2.5",
"webpack": "^5.64.4",
"webpack-dev-server": "^4.6.0",
"webpack-manifest-plugin": "^4.0.2",
"workbox-webpack-plugin": "^6.4.1"
},
"devDependencies": {
"react": "^18.0.0",
"react-dom": "^18.0.0"
},
"optionalDependencies": {
"fsevents": "^2.3.2"
},
"peerDependencies": {
"react": ">= 16",
"typescript": "^3.2.1 || ^4"
},
"peerDependenciesMeta": {
"typescript": {
"optional": true
}
}
}리액트는 프론트엔드 라이브러리로서 최소한의 기능을 제공하고자 가볍게 만들어졌지만, 시간이 지나면서 아이러니하게도 개발자의 다양한 니즈를 충족시키기 위해 더 많은 라이브러리를 필수적으로 사용해야만 했고, 개발자가 필요한 여러 라이브러리를 골라서 번들링 할 수 있는 웹팩이 필요하게 되었다.
리액트 개발에 꼭 필요한 라이브러리
react, react-dom
당연하게도 리액트 컴포넌트와 Hooks, 라이프 사이클에 대한 정보가 모두 들어있는 리액트와 이 리액트 코드를 브라우저에 보여줄 수 있는 react-dom은 꼭 필요하다.
babel
babel은 리액트의 문법으로 볼 수 있는 jsx를 js로 변경해서 번들링해주는 로더의 일종이다. CRA 기본사양이기 때문에 우리는 바벨을 설치하지 않고도 jsx의 사용이 가능했다.
css-loader
CRA 어플리케이션을 보면 import 'app.css'와 같이 입력해도 CSS가 적용이 가능했는데, 이를 통해 css-loader가 필요하다는 것을 알 수 있다.
리액트 개발에 도움이 되는 라이브러리
react-hot-reloader
eact-hot-reloader는 webpack-dev-server처럼 저장할 때 마다 변경사항을 개발 환경에 적용해주는 라이브러리이다. 추가적인 특징으로 리액트의 상태를 유지시켜준다.
eslint
eslint는 JavaScript로 개발 시 자주 접하는 에러를 방지하기 위한 린터이다. eslint 역시 많은 config와 plugin이 있는데, 이를 잘 조합하면 리액트에서 자주 접하는 에러를 미리 발견하는데 도움이 된다.
prettier
prettier는 JavaScript로 개발 시 통일성 있게 코드 형식을 맞출 수 있게 도와주는 툴이다. eslint와 조합해서 통일된 코드 형식까지 강요할 수도 있다.
Uploaded by N2T