브라우저 렌더링
브라우저 렌더링(rendering)이란 HTML, CSS, JavaScript 등 개발자가 작성한 문서가 브라우저에서 출력되는 과정을 의미한다. 브라우저는 기본적으로 렌더링을 수행하는 렌더링 엔진을 가지고 있다.
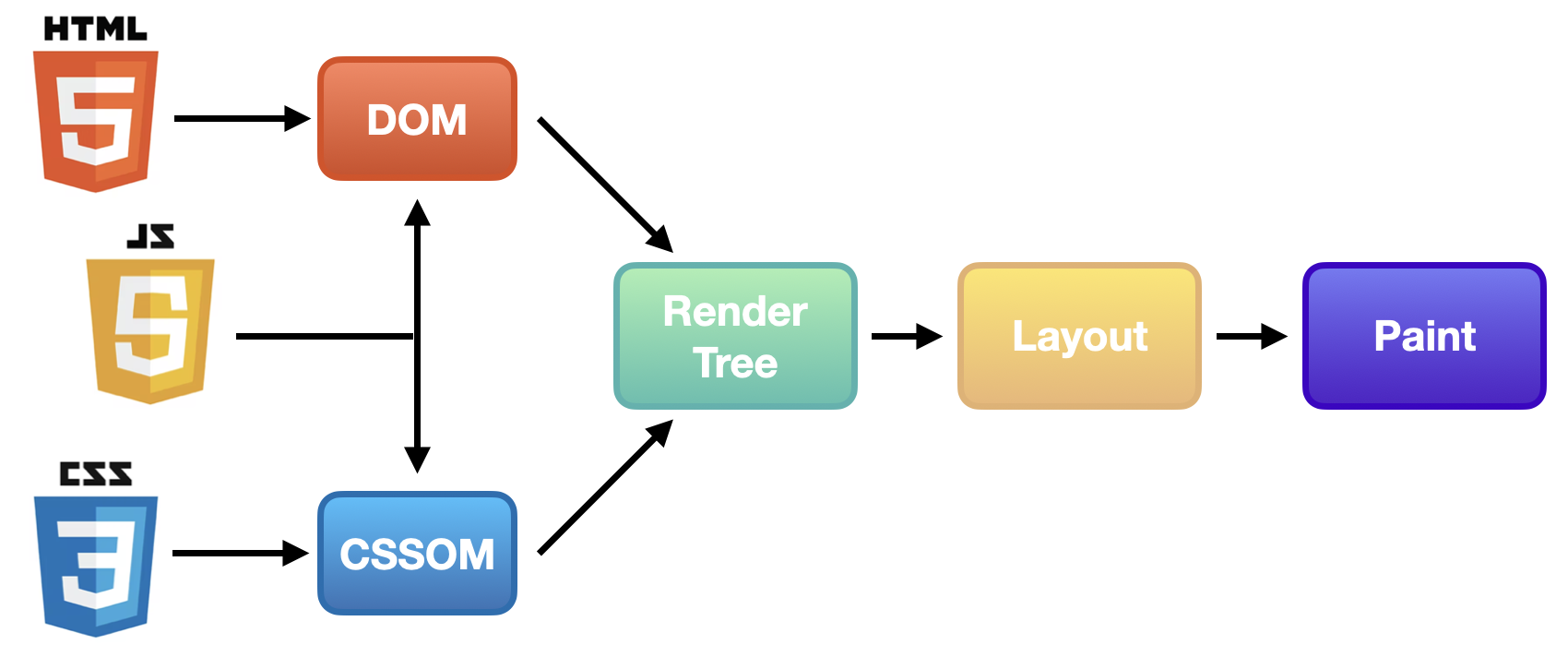
브라우저 렌더링 과정

- 사용자가 브라우저를 통해 웹 사이트에 접속한다.
- 브라우저는 서버로부터 HTML, CSS, JavaScript와 같은 필요한 리소스를 다운받는다.
- 렌더링 엔진은 전달받은 HTML 문서를 파싱해 DOM(문서 객체 모델) 트리를 만든다.
- 이어서 다운받은 외부 CSS 파일과 함께 포함된 스타일 요소를 파싱해 CSSOM(CSS 객체 모델) 트리를 만든다.
- 만든 DOM 트리와 CSSOM 트리를 결합해 Render 트리를 구축한다.
- 레이아웃 과정을 통해 각 요소를 어디에 배치할 지 결정한다.
- 레이아웃 과정이 끝나면 UI 백엔드에서 Render 트리를 화면에 그리기 시작한다. 이 과정을 paint라고 한다.
파싱(Parsing)
파싱이란 프로그래밍 언어로 작성된 파일을 실행시키기 위해 구문 분석(syntax analysis)을 하는 단계이다. 파서(parser)가 진행하며, 일종의 인터프리터나 컴파일러 구성 요소 가운데 하나이다. 파서는 HTML 파일의 코드를 문법적 의미를 갖는 최소 단위인 토큰(token)으로 한 번 분해하고, 이 토큰들을 문법적 의미와 구조에 따라 노드(node)라는 요소로 바꾸어 상하 관계에 따라 하나의 트리를 형성하게 된다. 이 트리를 파스 트리(parse tree) 혹은 문법 트리(syntax tree)라고 부른다.
문서 파싱(document parsing)은 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것을 의미하며, 렌더링 과정에서는 HTML 파일을 바탕으로 DOM 트리를 구축하고 CSS 파일로 CSSOM 트리를 만드는 것을 파싱한다고 표현한다.
브라우저는 HTML 파일을 받아들면 HTML 토큰을 생성하고 이 토큰에는 시작 태그와 마침 태그, 속성 이름과 값도 포함된다. 이 토큰은 파서에 의해 노드로 바뀌고, 노드를 구성 요소 삼아 최종적으로 트리 구조의 DOM으로 구성된다.
브라우저는 HTML 문서를 파싱하면서 CSS 스타일을 만나면 텍스트를 CSS 스타일링 레이아웃과 페인팅에 사용하는 데이터 구조인 CSSOM 트리로 파싱하고 <link>, <style>태그를 만날 경우 렌더링을 차단하면서 HTML 파싱 또한 중단한다. 이어 script 파일을 다운 받아 파싱하고 실행시킨 뒤 다시 HTML 파일을 파싱하기 시작한다.
파싱은 문서에 작성된 언어 또는 형식의 규칙을 따르는데, 파싱할 수 있는 모든 형식은 정해진 용어와 구문 규칙을 따라야 한다. 따라서 형식을 잘 갖춘 문서라면 파싱 과정은 직관적이고 빠르게 진행된다.
DOM Tree

DOM은 HTML 문서의 요소들의 중첩 관계를 기반으로 노드들을 트리 구조로 구성한 것을 의미한다. 브라우저는 JavaScript 언어만 알아들을 수 있어 HTML의 태그나 속성들을 이해하지 못하지만 응답으로 받아온 HTML 문서는 텍스트로만 이루어져 있기 때문에 이해할 수 있는 형태인 객체로 바꿔준 것이 DOM 트리이다.
CSSOM Tree

html 파일을 DOM 트리로 파싱하던 브라우저는 <link>, <style>태그를 만나면 파싱을 잠시 멈추고 해당 리소스 파일을 서버로 요청한다. 이렇게 요청한 파일을 html 파일과 마찬가지로 파싱을 하는데, 파일을 파싱해 만든 트리를 CSSOM이라고 한다. CSSOM 트리를 구축하고 나면 브라우저는 다시 html 파일의 파싱을 멈췄던 부분으로 돌아가서 마저 DOM 트리를 구축한다.
렌더 트리(Render Tree)

DOM 트리와 CSSOM 트리는 트리 구조로 되어 있어 비슷하게 생겼지만 애초에 리소스부터 틀린 서로 다른 속성을 가진 독립적인 트리이기 때문에 브라우저 위에 웹 사이트를 표시하기 위해서는 이 둘을 합치는 작업이 반드시 필요하다.
렌더 트리는 이름처럼 렌더링을 목적으로 만들어지는 트리이다. 렌더링은 사용자에게 브라우저가 보여주고자 하는 화면을 그리는 과정이기 때문에, 보이지 않을 요소들은 이 트리에 포함시키지 않는다. 예를 들어 DOM 트리의 <meta>나 CSSOM 트리의 display:none과 같이 사용자에게 보여주지 않아도 되거나, 보여주지 말아야 할 태그나 요소는 렌더 트리에서 제외된다.
레이아웃
브라우저 렌더링에서 레이아웃 과정은 렌더 트리를 기반으로 HTML 요소의 레이아웃(위치, 크기 등)을 계산하여 브라우저 화면 어디에 배치할 지 결정하는 과정이다.
렌더 트리는 페인팅 작업을 거치기 전까지는 텍스트로 구성된 객체로만 보이는 상태이고, 각 요소에 관련한 정보만 담고 있다. 레이아웃 과정은 이런 정보를 토대로 각 요소들이 전체 화면에서 어디에, 어떤 크기로, 어떻게 배치되어야 하는지 렌더 트리를 위에서 아래로 읽어 내려가며 계산하는 과정이며, 모든 값은 절대 단위인 px 값으로 변환된다.
페인트
레이아웃에서 위치에 대한 계산을 마치면 결정된 대로 화면에 실제로 그리는 작업을 진행하는 것을 페인트이라 한다. 위에서 말했던 것 처럼 레이아웃 과정에서 모든 값은 절대 단위인 px값으로 변환하는데, 페인트는 이런 픽셀에 대한 정보를 바탕으로 픽셀을 채워나가는 과정인 것이다.
리플로우(Reflow) / 리페인트(Repaint)
어떤 웹 인터랙션(브라우저의 창 크기 조절, 다른 사이트로의 이동 등)으로 인해 화면에 나타나는 모습을 바꾸어야 할 때 일어나는 과정을 각각 리플로우, 리페인트라 한다.
- 리플로우(Reflow) : 레이아웃 과정을 반복해 수행하는 것
- 리페인트(Repaint) : 페인트 과정을 반복해 수행하는 것
const div = document.createElement('div');
document.body.append(div);
div.textContent = 'hello world';위의 예시처럼 JavaScript를 통해 DOM을 조작하게 되면 DOM 트리를 다시 구성하는 것으로 시작해 새 렌더 트리를 생성하고 레이아웃과 페인트 과정을 거쳐 다시 화면에 보여준다. DOM 조작은 리플로우, 리페인트가 일어나는 대표적인 예시이다.
리플로우와 리페인트의 최적화
사용자의 눈에 일련의 과정이 부드럽게 처리 되려면 초당 60프레임(60 FPS)은 반드시 유지시켜야 한다. 즉, 1초 안에 브라우저는 50장 가량의 레이아웃과 페인트 과정을 동시에 처리해야 한다는 의미이다.
하지만 DOM은 변경이 되면 렌더 트리를 다시 구축하기 때문에 변경이 될 때마다 리플로우와 리페인트를 다시 해야 하기 때문에 이 과정에서 리플로우는 배치를 위한 연산으로 인해 CPU를 많이 차지하고, 리페인트는 픽셀을 다시 화면에 찍어 그려야 해 GPU를 많이 차지하게 된다. 이런 현상은 결국 프레임 드랍 현상과 직접적 연관이 생긴다.

프레임 드랍은 60 FPS를 유지하던 상황에서 브라우저의 과부하로 인해 프레임 수가 줄어드는 현상을 뜻한다. 프레임 수가 줄어들면 유저는 해당 현상을 ‘화면이 멈춘다’, ‘버벅인다’고 느끼게 되어 UX에 악영향을 주기 때문에 최적화를 고려해야 한다.
최근 모던 웹 브라우저는 성능이 매우 뛰어나 대부분의 경우 크게 성능 개선을 고려할 필요성을 느끼지 못하지만, 프론트엔드 개발을 하다 보면 다양하고 복잡한 요구 사항에 대응해야 하는 경우가 많아지고 화면이 라이브 데이터에 따라 실시간으로 빠르게 수 많은 변경을 일으켜야 하는 경우도 생기기 때문에 꼭 숙지하는 것이 좋다.
불필요한 레이아웃 줄이기
레이아웃 과정에서 불필요하게 계산할 것이 많아지면 엔진도 결국 컴퓨팅 파워에 기대기 때문에 과부하가 불가피하게 생기게 된다. 따라서 불필요한 레이아웃을 줄인다면 렌더링 퍼포먼스 최적화를 기대할 수 있다.
CSSOM 트리의 CSS 속성 중 레이아웃을 발생시키는 특정 속성들이 있는데, 이 속성을 사용하게 되면 그때마다 변경이 되어 리플로우와 리페인트가 연속적으로 발생하게 된다. 따라서 이런 레이아웃을 발생시키는 속성을 피하면 해당 과정이 발생하는 횟수를 줄일 수 있다.
CSS에서 레이아웃, 페인트를 발생시키는 속성들
레이아웃과 페인트 과정은 별개의 과정처럼 보일 수 있지만 리플로우 시 리페인트는 필연적으로 일어나므로 가능하면 리플로우가 발생하는 속성보다 리페인트만 발생하는 속성을 사용하는 것이 좋다. 페인트 과정은 유저에게 화면을 보여주기 위해 필수적인 과정이기 때문에, 브라우저 렌더링 최적화 측면에서는 레이아웃이 일어나는 상황을 최대한 피하는 것이 좋다.
- 리플로우가 일어나는 대표적인 속성
positionwidthheightlefttoprightbottommarginpaddingborderborder-widthcleardisplayfloatfont-familyfont-sizefont-weightline-heightmin-heightoverflowtext-alignvertical-align... 대체적으로 위치, 너비와 관련된 속성이 많다. 이 중
left등position과 함께 사용되는 위치 속성을 이용해 애니메이션을 만드는 경우가 있는데, 이 경우 프레임 유지를 보장하기 어렵다.그래서 이 속성을 피해 사용되는 것이
transform이다.transform에 있는translate를 사용하면 좌표 값을 사용해 위치를 이동하지만, 레이아웃을 발생시키지 않고 페인트만 다시 발생시키는 쪽으로 렌더링 과정이 일어나기 때문에 유지하고자 하는 프레임 수를 기대할 수 있다.
- 리페인트가 일어나는 대표적인 속성
backgroundbackground-imagebackground-positionbackground-repeatbackground-sizeborder-radiusborder-styleoutline-colorcolorline-styleoutlinecleardisplayfloatfont-familyfont-sizefont-weightbox-shadowvisibility... visibility/display대신 리페인트가 일어나지 않게 해주는opacity속성을 고려할 수도 있다.
영향을 주는 노드 줄이기
JavaScript + CSS를 조합한 애니메이션이 많거나, 레이아웃 변화가 많은 요소의 경우 position을 absolute또는 fixed를 사용해주면 영향을 받는 주변 노드들을 줄여줄 수 있다. 특히 fixed와 같이 영향을 받는 노드가 전혀 없는 경우 리플로우 과정이 필요없어 리페인트 연산 비용만 들일 수 있다.
Uploaded by N2T